【JetPack外掛】WordPress 相關文章使用方法教學

WordPress自架版本JetPack是個擁有很多輔助工具的官方外掛工具,在眾多功能之中其中一項是能夠讓你的WordPress快速增加相關文章的功能,讓你的讀者能夠由網站內延伸來閱讀更多感興趣的文章,除此此外也能夠依照需求改為圖片式、文字形式,讓你的網站更豐富、更多元。
開啟及設定 JetPack 相關文章
先進入到 JetPack 內的【設定】,並且點選【流量】。

然後點選【相關文章】,並且將下列三項項目都打開來(當然也可以依照需求選擇,但基本上建議有圖片顯示會比較好)。
- 顯示文章之後的相關內容。
- 反白標示含有標題的相關內容。
- 顯示可用的縮圖圖片。

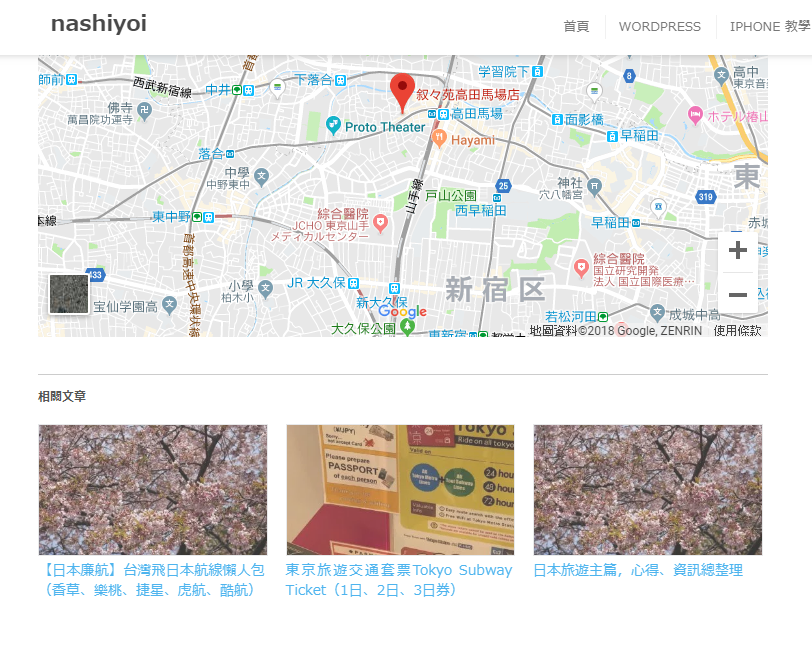
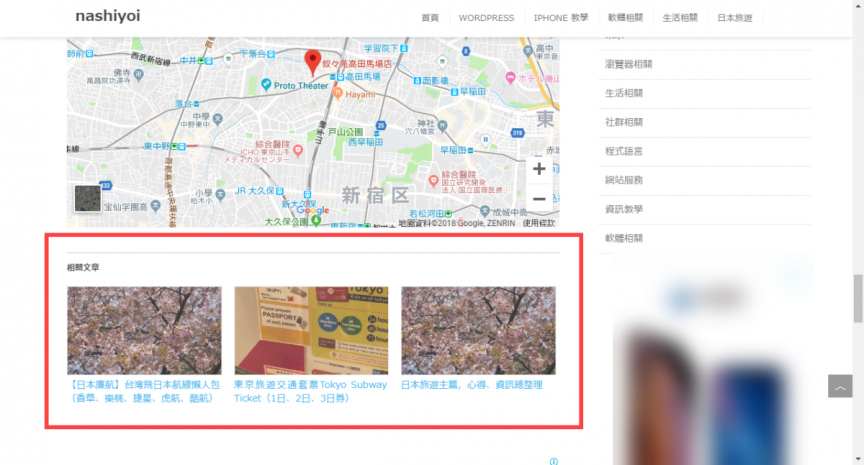
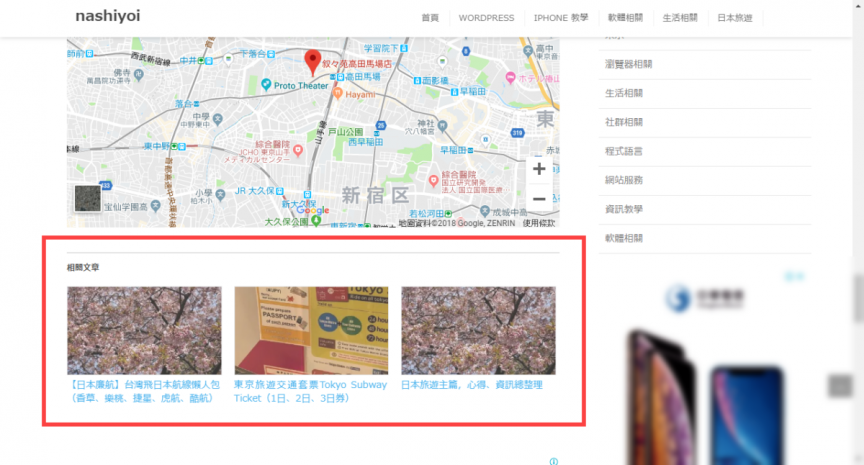
接著就會自動出現在文章下面,不過這時候就有些設定可以修改囉。

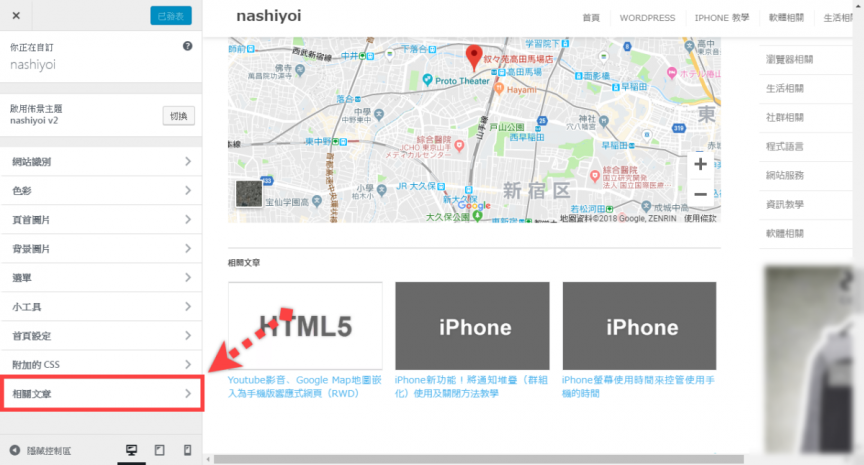
只需要點選剛才的相關文章內的【在自訂工具設定相關文章】。

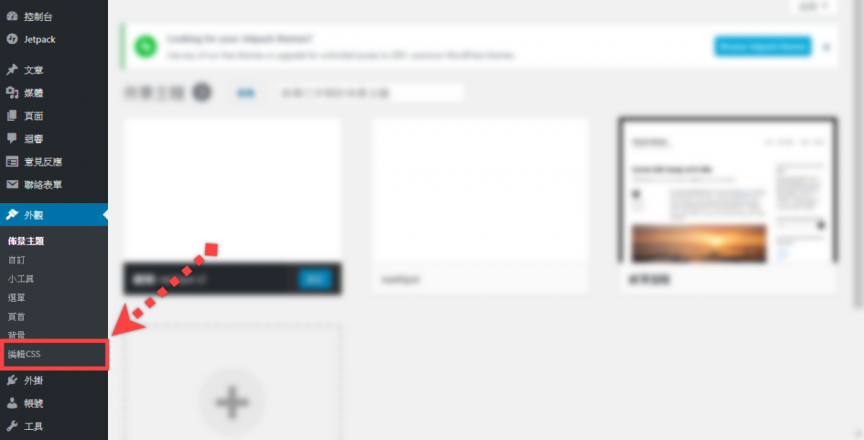
或者點選【編輯CSS】內再返回選擇【相關文章】。

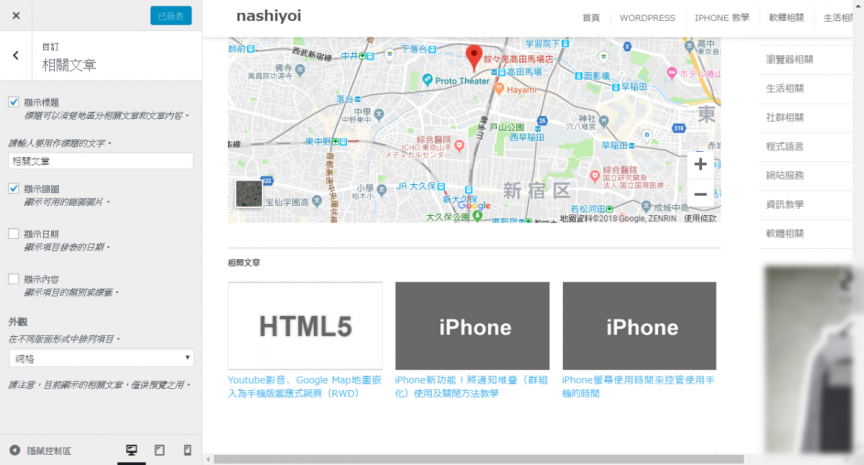
進入到自訂編輯狀態後點選【相關文章】。
此外必須要點選某單篇【文章】後,才能顯示右邊顯示相關文章的【預覽】。

接著就可以開始編輯預設一些格式了,修改完畢別忘記按左上角的【發表】,出現【已發表】則代表已經儲存。
顯示標題:輸入相關文章上方的醒目標題名稱,當然也可以關閉。
顯示縮圖:預設文章的縮圖,除非是清單式的外觀,不然建議是打開來。
顯示日期:顯示文章上線日。
顯示內容:顯示文章摘要。
外觀:預設網格。

再來則是外觀的部份,可以選擇【清單】的格式,就是變成條列式的,不過建議是把縮圖關閉。不過不管是【網格】或者【清單】都是三則,要怎麼變成六則、九則…等等,因為此教學為進階,之後會再以詳細的方式教學。

不過相關文章預設都是會自動放在文章內容的下方,下面就會開始教學怎麼使用語法放在自己想放的位置。

JetPack 相關文章 擺放位置調整
在教學之前,建議還是放在 single.php 或者 page.php 等有內容的文章。
使用方法其實很簡單,可以直接使用預設短代碼 [ jetpack-related-posts ] 這個語法放在 WordPress 文章內( 參考連結),使用此方法是可以直接將預設位置修改,不過如果不想文章一篇篇的慢慢加上去修改,直接擺放特定位置(例如:single.php、page.php等等…自定義模版)。
至於預設相關文章的位置會在文章內容底下,所以將預設改為其它位置就必須要先加入一段代碼先刪除預設的位置,避免其它模版也會繼續顯示。
將此段放在 function.php 內。
<?php
function jetpackme_remove_rp() {
if ( class_exists( 'Jetpack_RelatedPosts' ) ) {
$jprp = Jetpack_RelatedPosts::init();
$callback = array( $jprp, 'filter_add_target_to_dom' );
remove_filter( 'the_content', $callback, 40 );
}
}
add_filter( 'wp', 'jetpackme_remove_rp', 20 );
?>將此段放在 single.php、page.php 等等…自定義模版內想放的位置。
例如:<?php the_content(); ?>前方或者後方。
※使用前請先將 [ jetpack-related-posts ] 內 [ ] 之間左右兩側的空白刪除,因為撰寫文章時編輯器會判斷此段為短碼語法,所以造成前端無法名稱而會改成顯示成相關文章,所以這部份我才會增加空白來避免顯示成相關文章。
<?php
if ( class_exists( 'Jetpack_RelatedPosts' ) ) {
echo do_shortcode( '[ jetpack-related-posts ]' );
}
?>- 【JetPack外掛】WordPress 相關文章增加數量方法
- 【JetPack外掛】停機時間監控及暴力破解密碼攻擊防護
- 【JetPack外掛】新增複製文章及頁面功能
- 【JetPack外掛】WordPress 相關文章使用方法教學
- 【JetPack 外掛】WordPress 圖片延遲載入(Lazy Images)功能
- 【JetPack外掛】image CDN 減輕主機負擔及載入速度
- 【JetPack外掛】WordPress 社群分享按鈕的功能
- 【JetPack 外掛】WordPress 燈箱 Light Box 開啟功能
- 【JetPack外掛】WordPress SSO 單一登入功能使用方法教學
- 【JetPack 外掛】WordPress 兩步驟驗證功能開啟教學
- 【JetPack 外掛】WordPress 外掛 JetPack 安裝教學