作者簡介
【JetPack外掛】WordPress 相關文章增加數量方法

之前已經有介紹WordPress外掛JetPack怎麼增加相關文章,藉由這項功能來讓使用者延伸閱讀更多文章,不過之前那篇並沒有教學延伸一些其它功能,將原本是三則相關文章的數量來增加更多文章數量,讓你依照需求及相關文章更能搭配自己所設定的版型。
增加 JetPack 相關文章數量
要增加相關文章數量很簡單,首先將底下的語法加入至 function.php 內。
<?php function jetpackme_more_related_posts( $options ) {
$options['size'] = 3;
return $options;
}add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );?>依照自己的需求將$options[‘size’]後面的數字修改像是是3,則改為6(建議是3的倍數)。
<?php function jetpackme_more_related_posts( $options ) {
$options['size'] = 6;
return $options;
}add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );?>最後相關文章顯示就會顯示六則。

修改 JetPack 相關文章標題名稱
此外除了【在自訂工具設定相關文章】修改標題之外,你也可以將底下語法加入至 function.php 之後。修改:esc_html( ‘相關文章‘ ),修改自己想要的文字。。
<?php function jetpackme_related_posts_headline( $headline ) {
$headline = sprintf(
'<h3 class="jp-relatedposts-headline"><em>%s</em></h3>',
esc_html( '相關文章' )
);
return $headline;
}
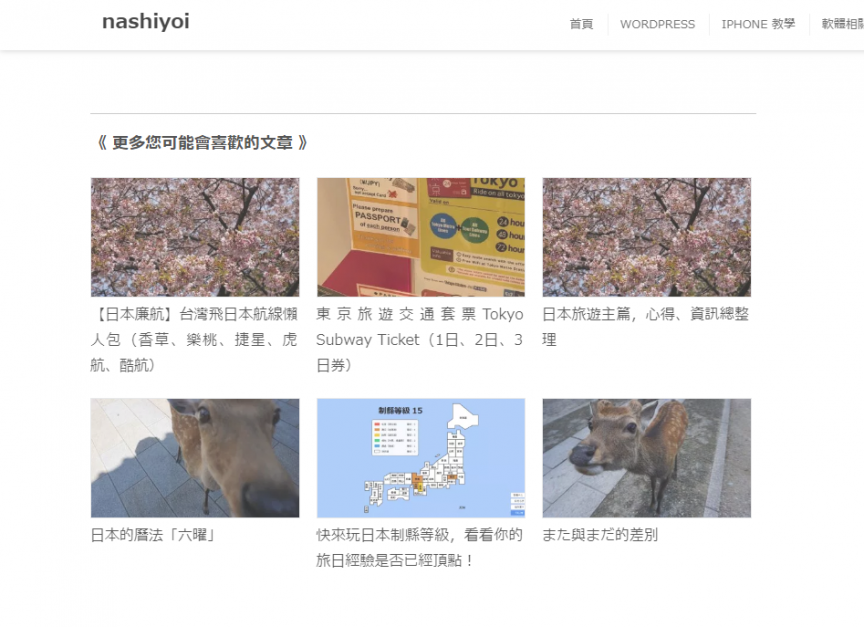
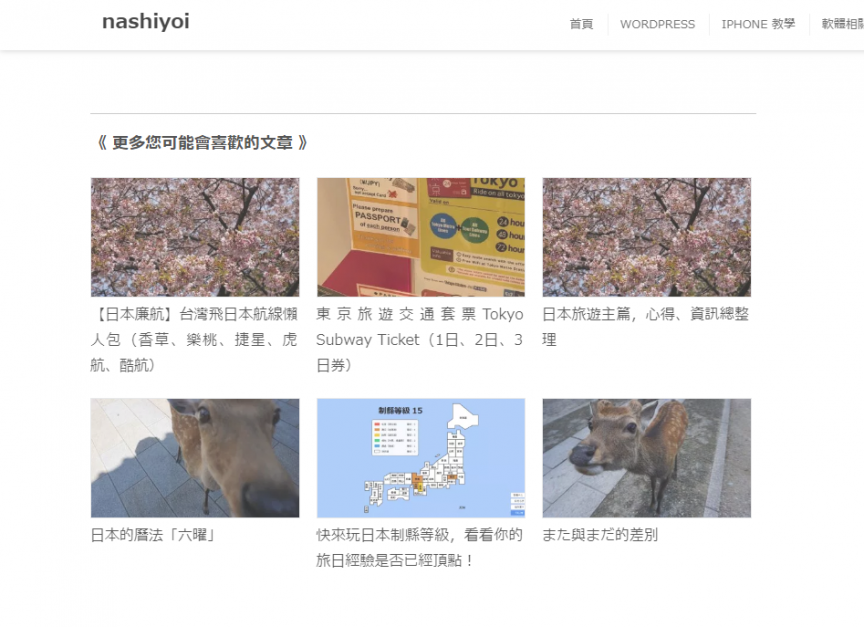
add_filter( 'jetpack_relatedposts_filter_headline', 'jetpackme_related_posts_headline' );?>可以修改成類似下方的字樣:esc_html( ‘《 更多您可能會喜歡的文章 》‘ )。
<?php function jetpackme_related_posts_headline( $headline ) {
$headline = sprintf(
'<h3 class="jp-relatedposts-headline"><em>%s</em></h3>',
esc_html( '《 更多您可能會喜歡的文章 》' )
);
return $headline;
}
add_filter( 'jetpack_relatedposts_filter_headline', 'jetpackme_related_posts_headline' );?>刪除 JetPack 相關文章標題上面的水平線
若是不想要樣式上面的水平線,可以將$headline = sprintf( ‘<h3 class=”jp-relatedposts-headline”><em>%s</em></h3>’ ,將<em></em>水平線語法刪除。
<?php function jetpackme_related_posts_headline( $headline ) {
$headline = sprintf(
'<h3 class="jp-relatedposts-headline">%s</h3>',
esc_html( '《 更多您可能會喜歡的文章 》' )
);
return $headline;
}
add_filter( 'jetpack_relatedposts_filter_headline', 'jetpackme_related_posts_headline' );?>《更多此系列文章》
- 【JetPack外掛】WordPress 相關文章增加數量方法
- 【JetPack外掛】停機時間監控及暴力破解密碼攻擊防護
- 【JetPack外掛】新增複製文章及頁面功能
- 【JetPack外掛】WordPress 相關文章使用方法教學
- 【JetPack 外掛】WordPress 圖片延遲載入(Lazy Images)功能
- 【JetPack外掛】image CDN 減輕主機負擔及載入速度
- 【JetPack外掛】WordPress 社群分享按鈕的功能
- 【JetPack 外掛】WordPress 燈箱 Light Box 開啟功能
- 【JetPack外掛】WordPress SSO 單一登入功能使用方法教學
- 【JetPack 外掛】WordPress 兩步驟驗證功能開啟教學
- 【JetPack 外掛】WordPress 外掛 JetPack 安裝教學
相關文章