【JetPack 外掛】WordPress 兩步驟驗證功能開啟教學
WordPress 相當重要JetPack 的外掛,要安裝必須要有一個WordPress.com帳號,之前已經先使用Google 帳戶直接登入至 WordPress.com,至於這次要教學一項蠻重要的功能「兩步驟驗證」,透過這項功能增加帳戶安全性,在登入網站或者使用 WordPress App 時也必須要先執行驗證才能登入。
除此之外透過這項兩步驟驗證的功能,之後也能開啟 JetPack單一登入功能 SSO,增加帳戶網站的更佳的安全性,就可以不需要再使用內建的登入表單,而是必須要先至 WordPress.com 登入才能使用。那麼先來教學 WordPress.com 開啟兩步驟驗證。
網址:WordPress.com
將WordPress.com介面改為繁體中文
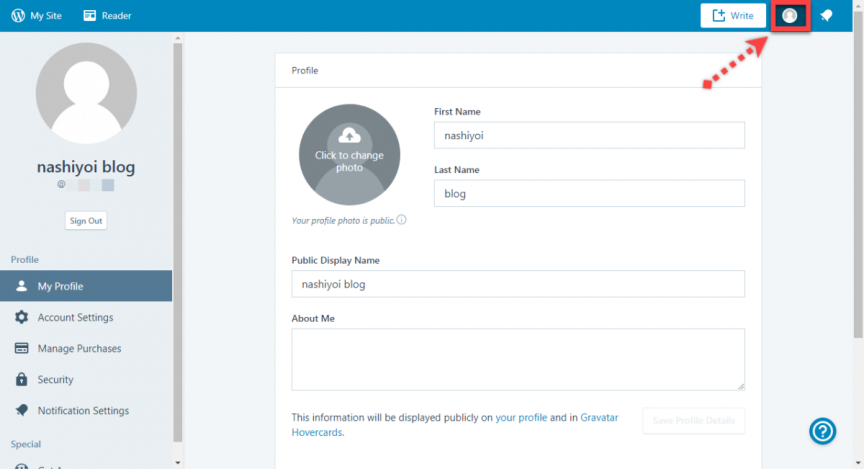
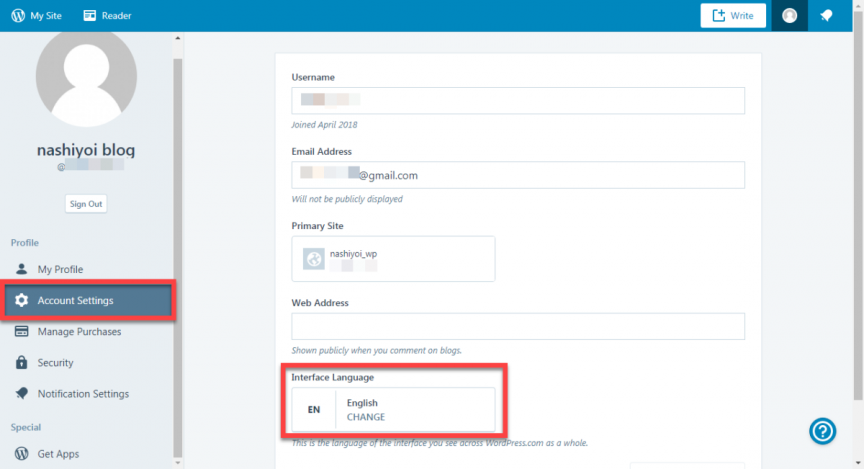
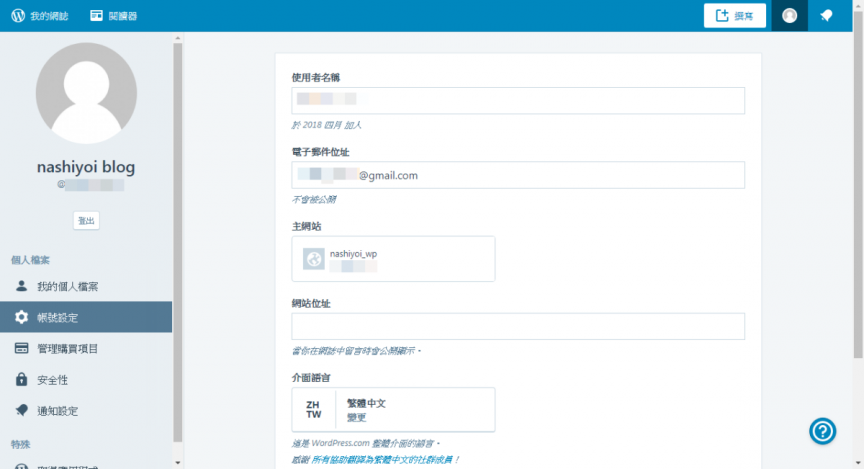
進入到 WordPress.com 後點選右上角的人臉進入個人資料。

點選 Account Settings 進入設定,並且點選【Interface Language】。

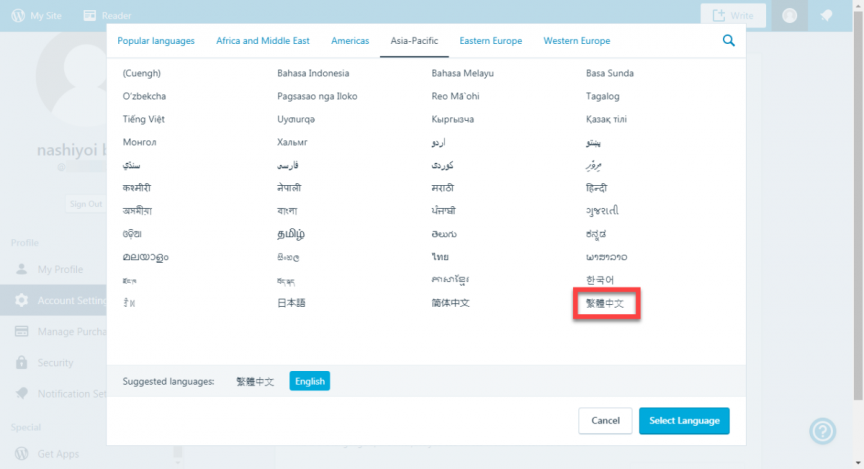
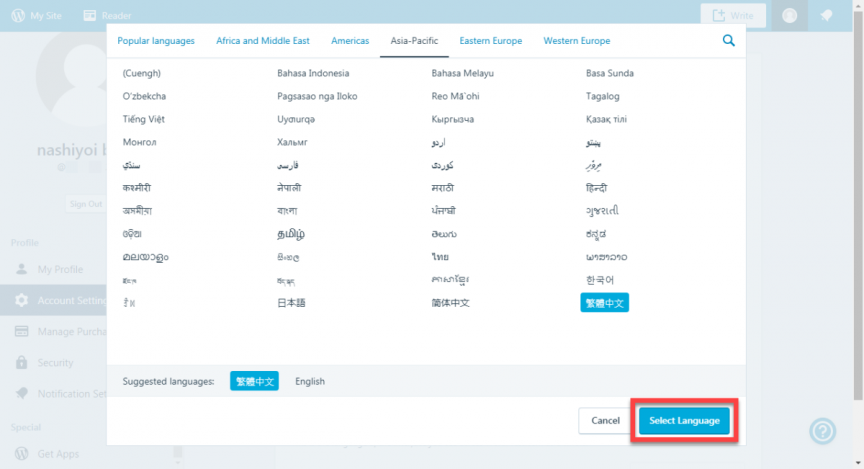
點選【繁體中文】之後點選【Select Language】。


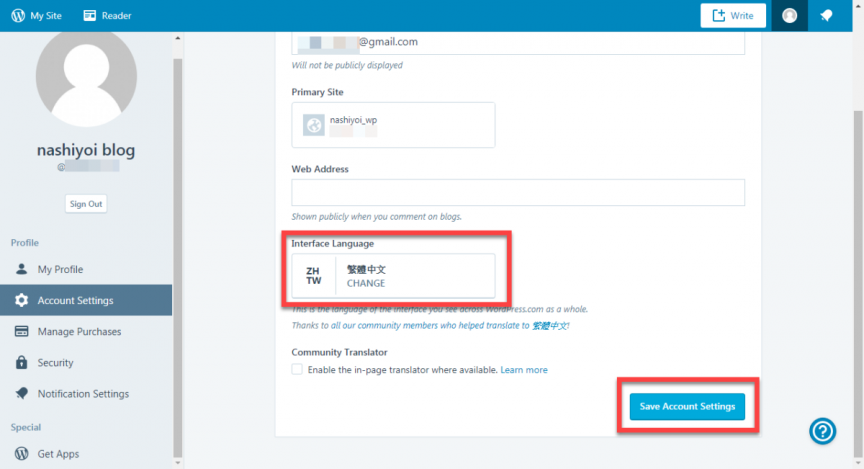
設定完畢之後是得存檔,點選【Save Account Settings】。

就能將介面改為中文囉。

進入設定 WordPress.com 兩步驟驗證
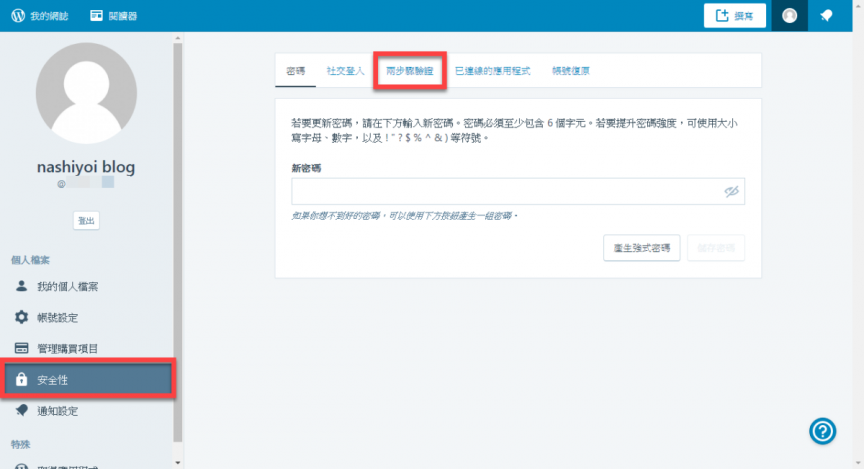
點選左側欄的【安全性】,並且點選【兩步驟驗證】。

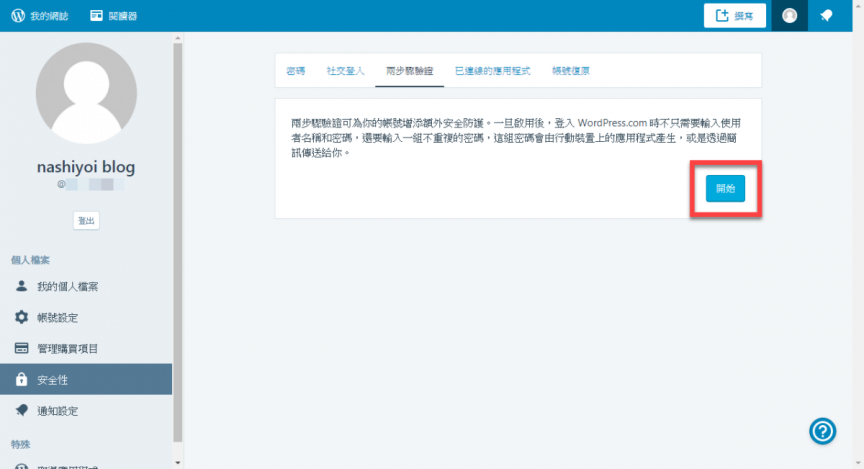
然後點選【兩步驟驗證】內的【開始】。

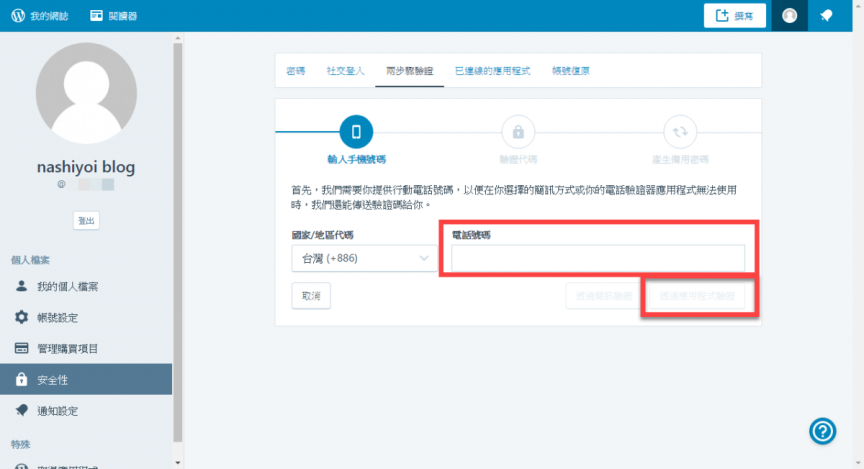
先輸入你的【手機號碼】來當做備案,不過這次教學要使用應用程式的方式驗證,所以輸入完畢之後請選擇【應用程式驗證】。

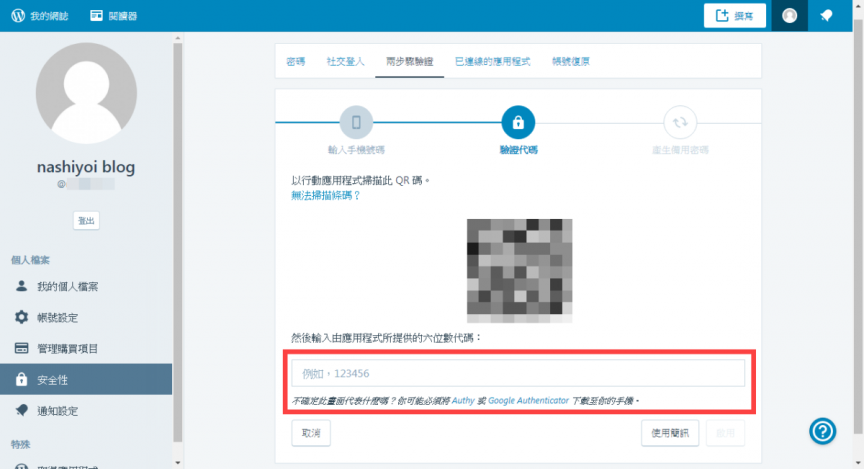
之後使用Authenticator應用程式來進行驗證,直接掃描 QR-Code 後再輸入驗證碼(代碼)。
使用Authenticator教學請參考此篇:Google 驗證工具 Authenticator 應用程式

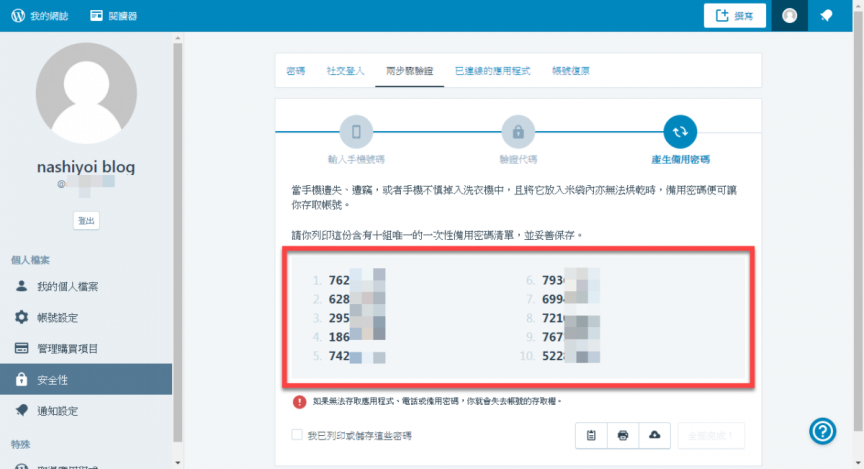
之後會出現10組驗證碼備案,以便手機遺失或者不見之類…來使用。

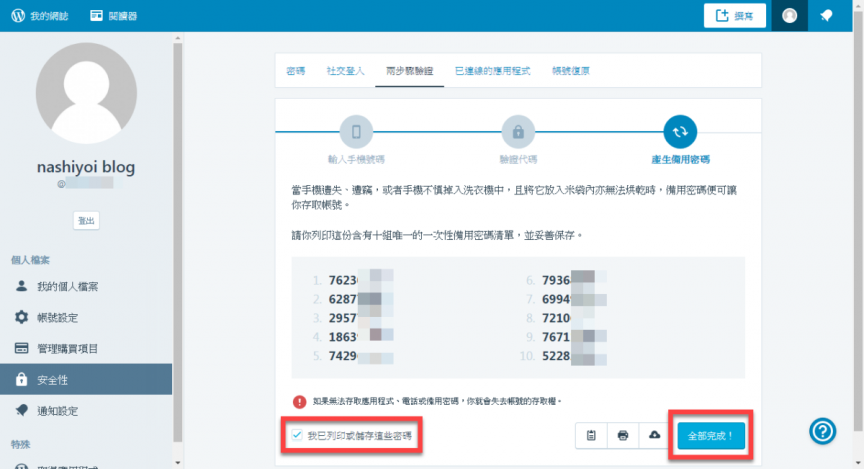
在此步驟請先複製其中一條備案代碼,然後點選【我已列印或儲存這些密碼】,並且點選【全部完成!】。

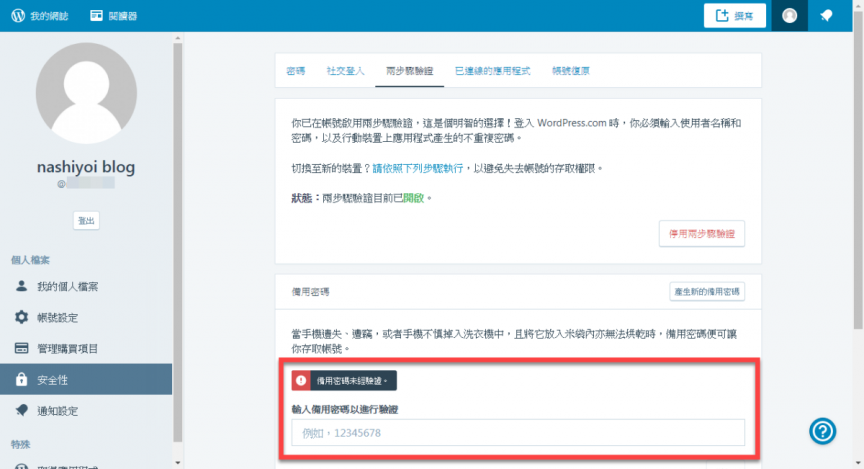
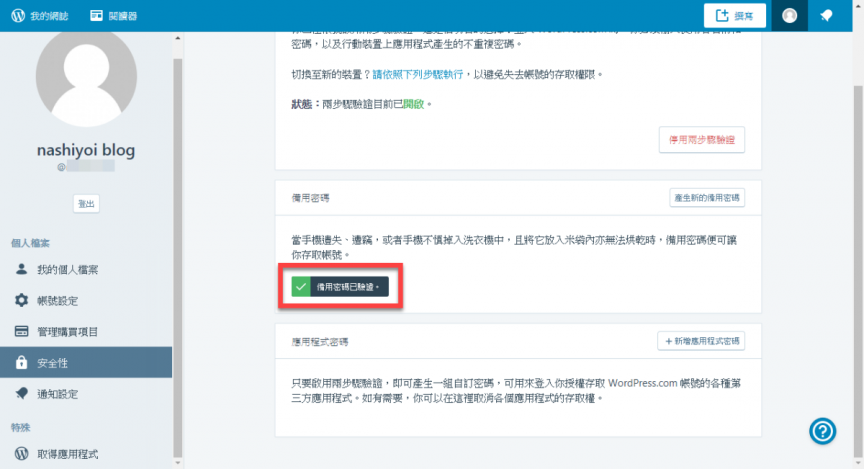
【輸入備用密碼以進行驗證】的部份,將剛才複製的一條備案代碼貼上去進行驗證,直到【備用密碼已驗證】出現就完成了。


- 【JetPack外掛】WordPress 相關文章增加數量方法
- 【JetPack外掛】停機時間監控及暴力破解密碼攻擊防護
- 【JetPack外掛】新增複製文章及頁面功能
- 【JetPack外掛】WordPress 相關文章使用方法教學
- 【JetPack 外掛】WordPress 圖片延遲載入(Lazy Images)功能
- 【JetPack外掛】image CDN 減輕主機負擔及載入速度
- 【JetPack外掛】WordPress 社群分享按鈕的功能
- 【JetPack 外掛】WordPress 燈箱 Light Box 開啟功能
- 【JetPack外掛】WordPress SSO 單一登入功能使用方法教學
- 【JetPack 外掛】WordPress 兩步驟驗證功能開啟教學
- 【JetPack 外掛】WordPress 外掛 JetPack 安裝教學