CSS compressor是一個線上CSS壓縮工具,透過這個網站能將原本複雜又長的CSS語法縮短,此外CSS compressor也能夠優化及減少CSS 不必要的語法。壓縮CSS檔案能夠在網頁瀏覽時增加載入速度,讓網站能夠在瀏覽時更順暢。
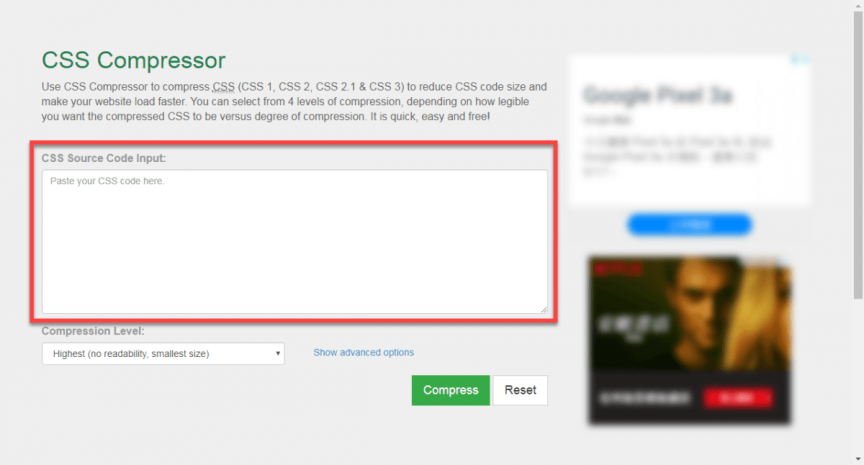
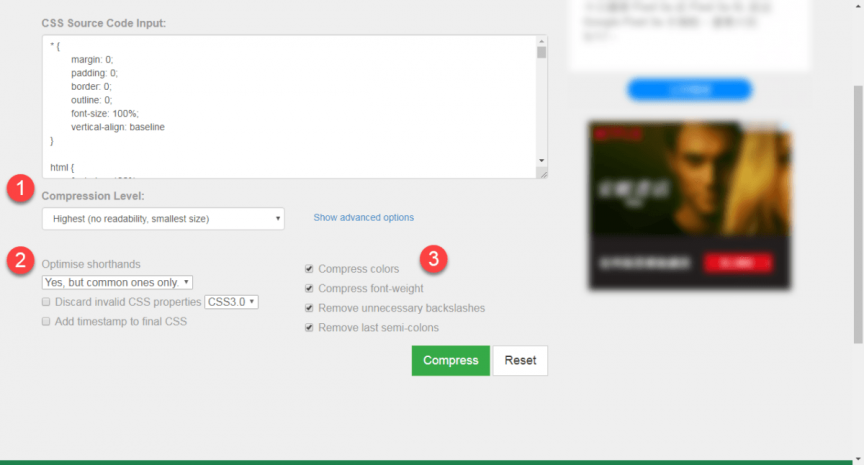
將要壓縮的語法貼至框框內。

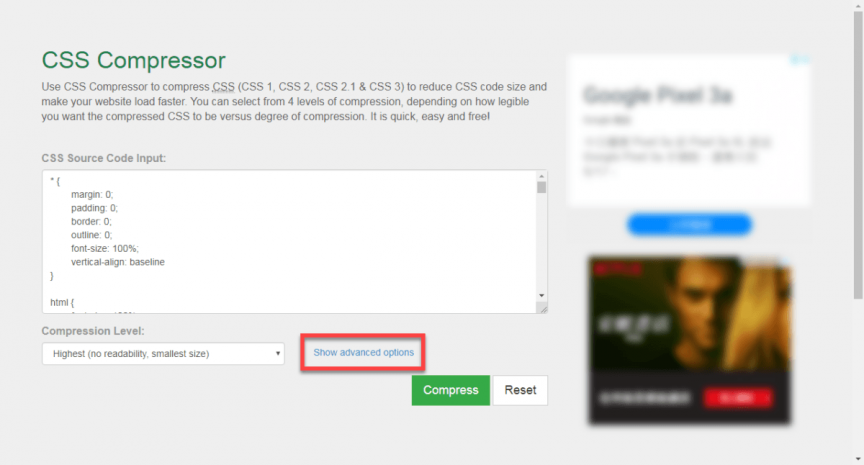
貼入後可以點選「Show advanced options」進入更細節的選項設定。

然後可以依照下述說明,依照個人需求設定,不過個人覺得預設即可。
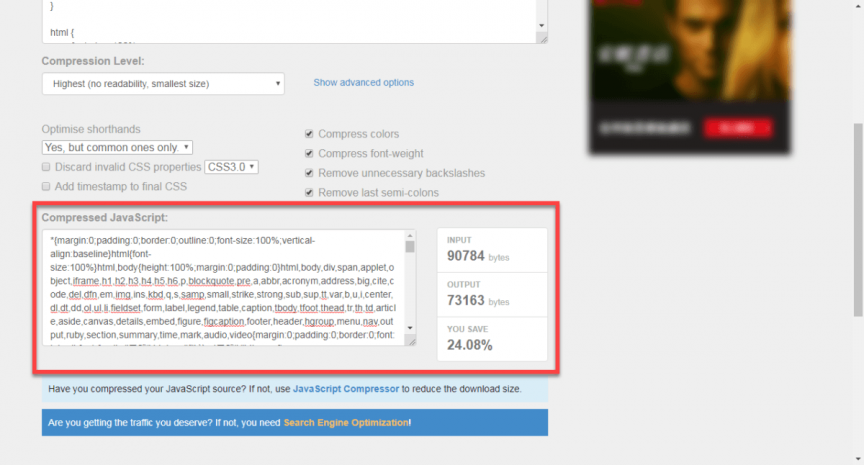
❶
Compression Level-壓縮等級。
Compression Level-壓縮等級。
- Highest (no readability, smallest size)-最高,無可讀性,尺寸最小。
- High (moderate readability, smaller size)-高,可讀性適中,尺寸小。
- Standard (balance between readability and size)-標準,適中。
- Low (higher readability)-低,可讀性高。
❷
Optimise shorthands-優化CSS簡寫。
- No-不要。
- Yes, but common ones only-要,但是只有常見的。
- Yes, All-要,全部。
Discard invalid CSS properties-拋棄無效的CSS屬性。
Add timestamp to final CSS-增加時間標記。
❸
Compress colors-壓縮顏色。
Compress font-weight-壓縮字體。
Remove unnecessary backslashes-移除多餘的 / 反斜線。
Remove last semi-colons-刪除結尾的 ; 號。
Compress colors-壓縮顏色。
Compress font-weight-壓縮字體。
Remove unnecessary backslashes-移除多餘的 / 反斜線。
Remove last semi-colons-刪除結尾的 ; 號。

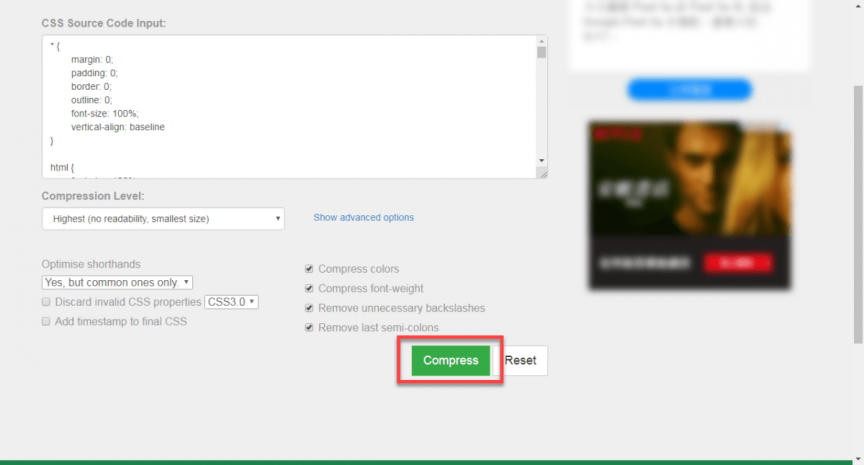
最後點選「Compress」開始壓縮CSS語法。

壓縮完畢之後,再將語法複製起來。同時旁邊也會提供壓縮後大小。
INPUT-壓縮前。
OUTPUT-壓縮後。
OUTPUT-壓縮後。