作者簡介
YouTube 內嵌直播聊天室方法教學

YouTube 直播能夠搭配 OBS 進行串連連結,除此之外也能夠將 YouTube 直播連結嵌入至網頁中,來搭配網站一起使用,不過就像標題說的想要單獨內嵌聊天室,當然也有方法能夠只內嵌聊天室。
根據官方的說明要內嵌 YouTube 直播聊天室,只需要透過取得網址 ID 及搭配網站的網域(Domain)就能夠進行內嵌,要取得網址 ID 的方法很簡單,只需要透過下面兩個步驟就能夠輕鬆完成。
取得 YouTube 直播網址 ID
方法1、透過分享網址取得 ID。
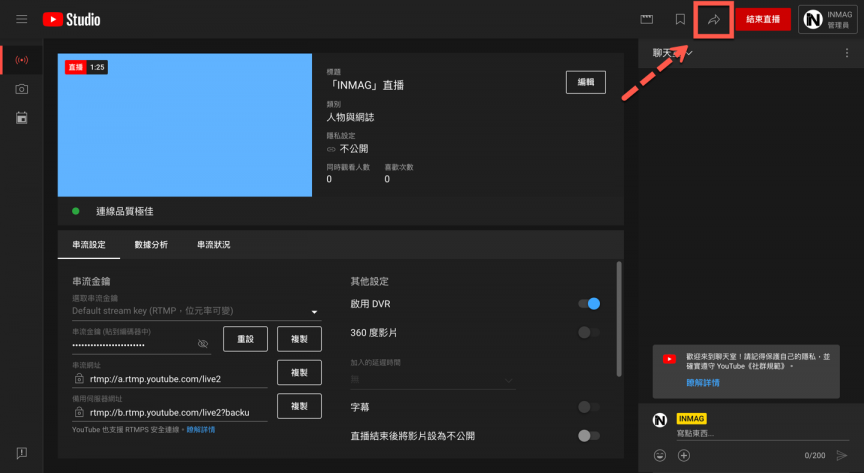
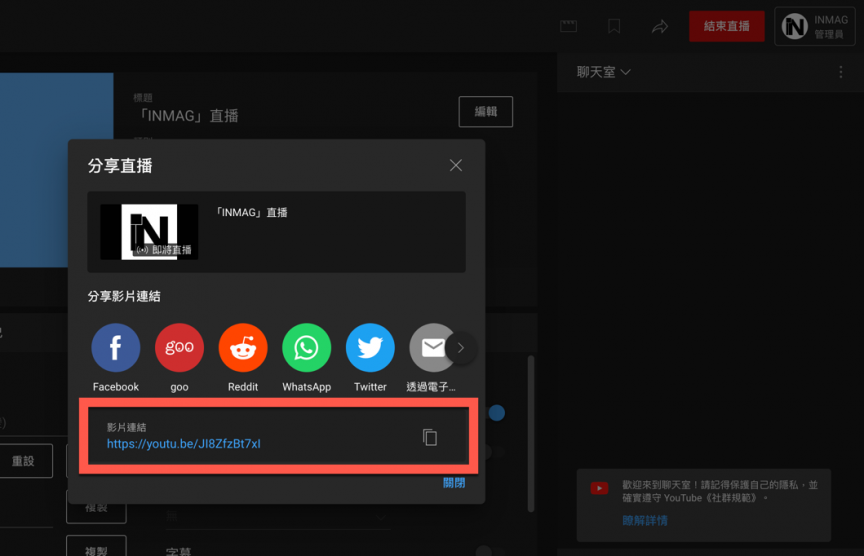
進入直播後點選右上角的【分享按鈕】。

然後取得網址後先將網址複製起來,等等要進行取用 ID。

方法2、透過聊天室彈出取得連結。
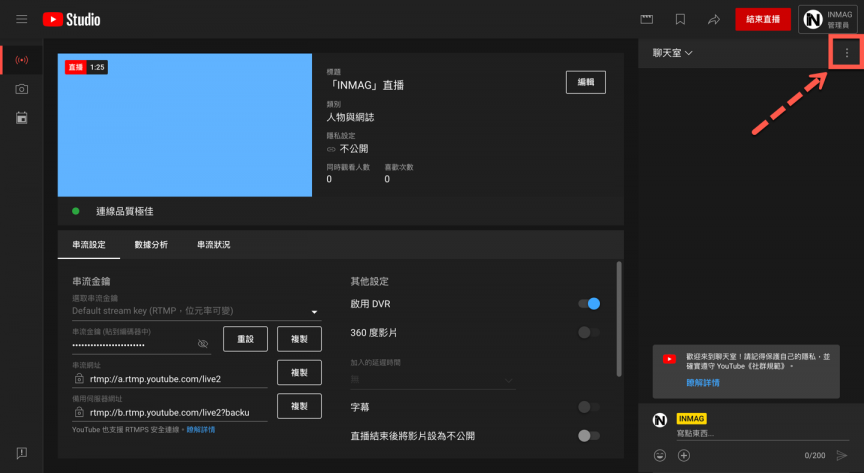
點選右上角聊天室的【…】。

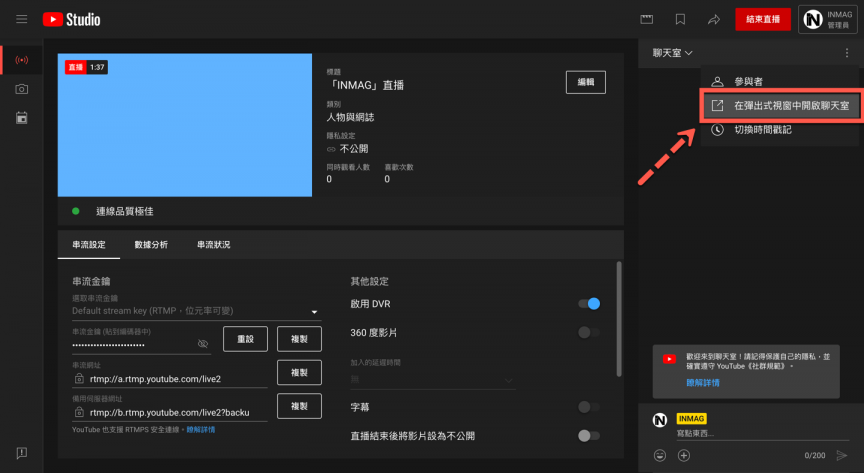
然後點選【在彈出式視窗中開啟聊天室】

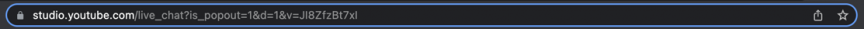
然後就能取得網址連結,將網址複製起來,等等要進行取用 ID。

嵌入 YouTube 直播聊天室
剛才使用兩種方法取得的直播聊天室網址,然後複製網址結尾的編號。
使用方法1取得結尾編號就會是網址 ID(如紅字)範例:youtu.be/JI8ZfzBt7xl
使用方法2取得結尾編號就會是網址 ID(如紅字)範例:studio.youtube.com/live_chat?is_popout=1&d=1&v=JI8ZfzBt7xl
然後依照 YouTube 說明將網址 ID、網域(Domain)貼至下方黃色標記內。
https://www.youtube.com/live_chat?v=YouTube網址ID&embed_domain=網域(Domain)
這邊要注意的是如果網域(Domain)不需要加上 www,直接填入後面的名稱就好,像是本站的 ingtt.com。
接著將網址上述的網址複製,並貼至嵌入語法中,就會像下面範例一樣。
嵌入語法說明
iframe html 為嵌入語法。
src 為網址。
width 為寬度,可自由設定,範例為 300。
height 為高度,可自由設定,範例為 600。
<iframe src="https://www.youtube.com/live_chat?v=JI8ZfzBt7xI&embed_domain=ingtt.com" width="300" height="600"></iframe>相關文章