作者簡介
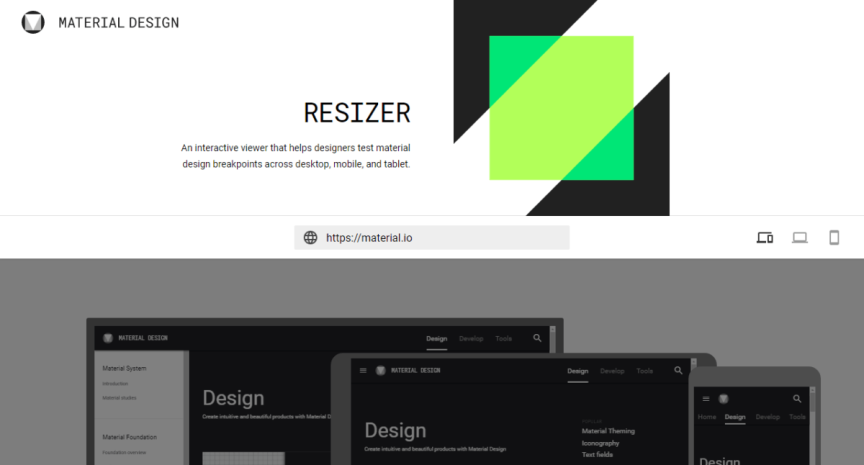
RESIZER由Google推出測試響應式網頁(RWD)網頁工具

RESIZER是由Google所提供的工具,用來檢查網站的各種螢幕尺寸下響應式網頁(RWD)所呈現的樣式,只需要將網址放進RESIZER就能呈現電腦、平板、手機所呈現的樣子。
名稱:RESIZER
網址:https://material.io/tools/resizer/
網址:https://material.io/tools/resizer/
進入後將網址修改為自己的,再按下「Enter鍵」就能開始使用囉。

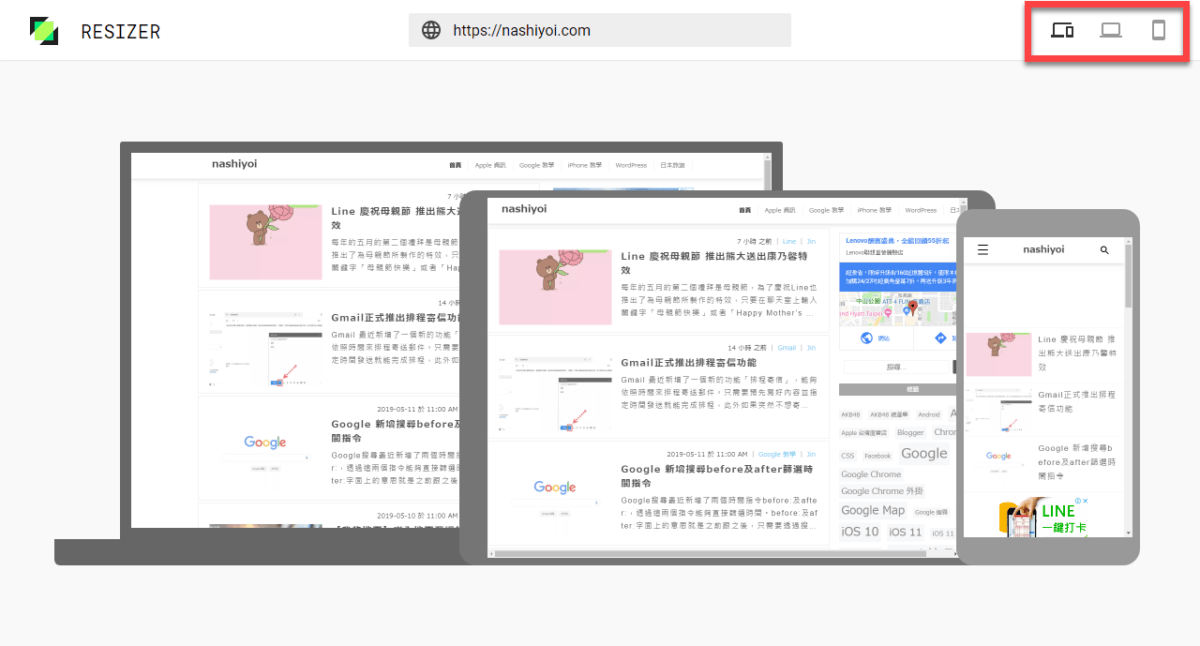
輸入網址之後就會有各種尺寸的樣式選擇,第一個:三種都呈現,第二個:電腦版、平板(可自由拉尺寸)、第三個:手機版(可自由拉尺寸)。

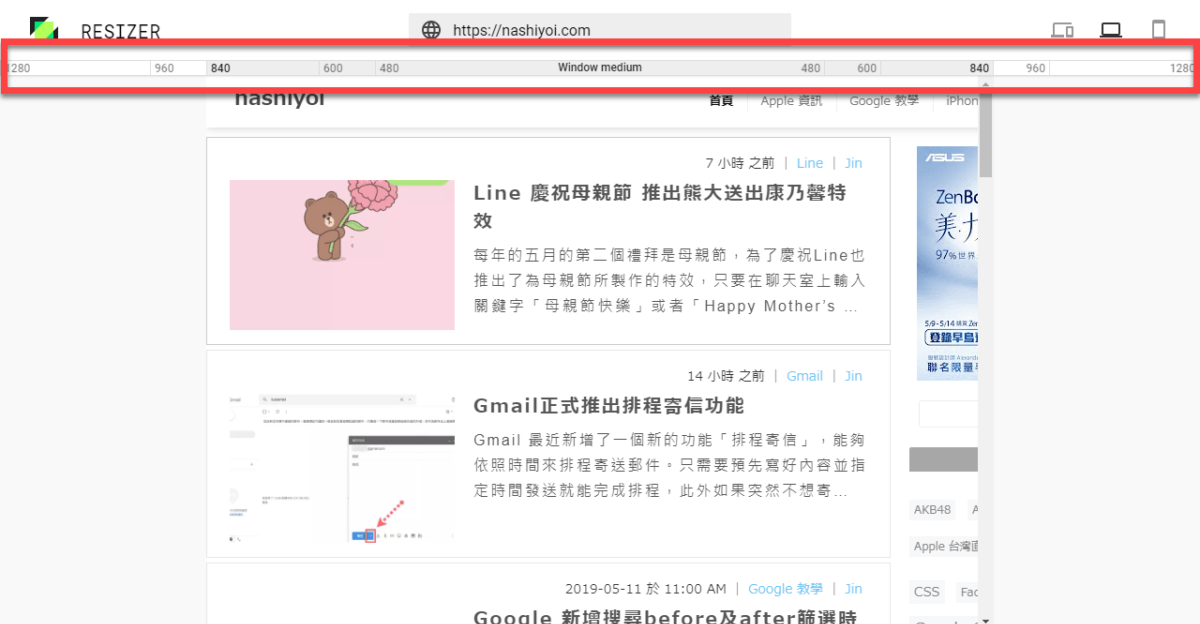
切換之後,點選上方的BAR之後就能夠切換各式各樣的螢幕尺寸。

接著就可以自由切換至想要的尺寸囉
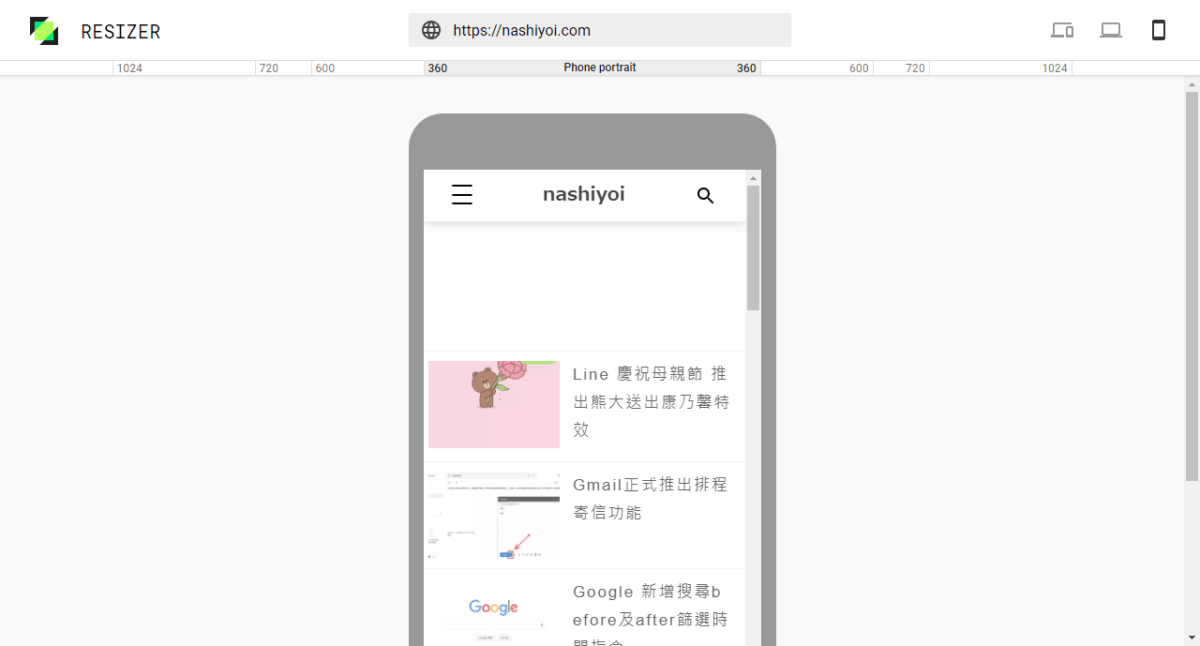
手機版樣式。

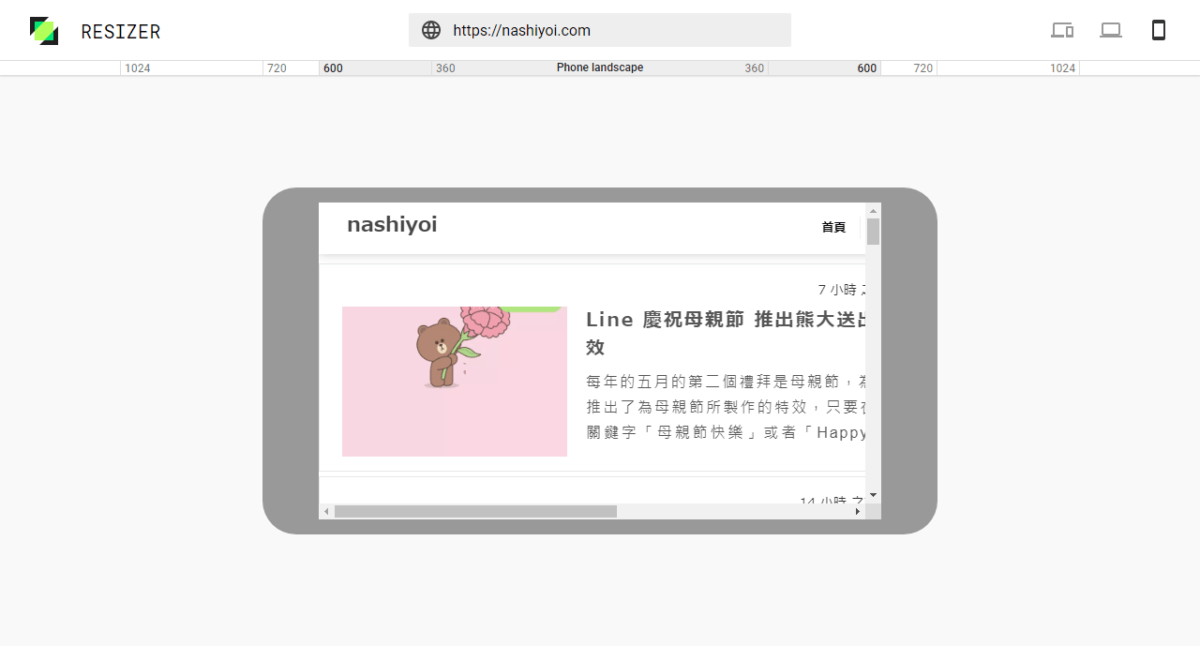
手機版橫式。

平板樣式。

相關文章