WordPress 文章數字分頁增加方法

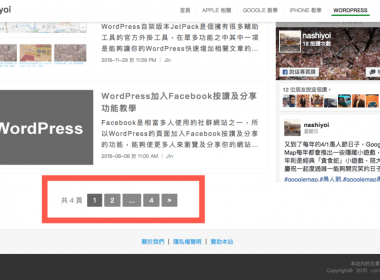
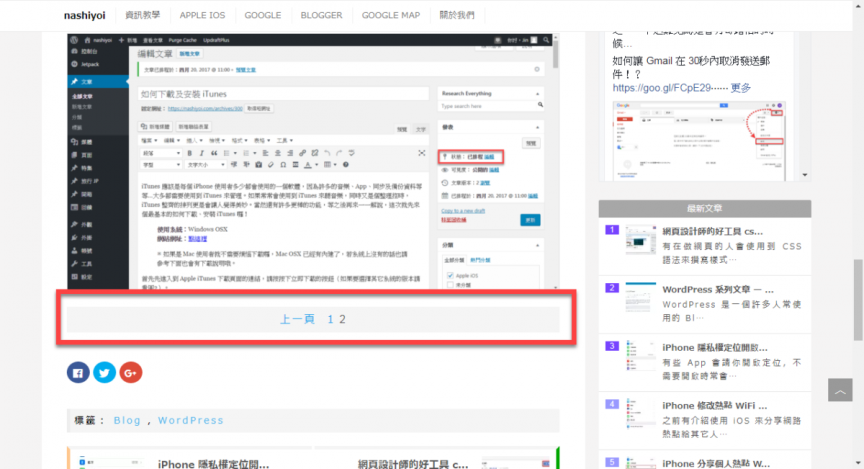
WordPress 單篇文章數字分頁功能,能將較長的文章以數字分頁的方式呈現,像是以顯示數字、上一頁、下一頁方式連結,藉由文章分頁的功能來區分文章的段落,讓較長的文章能夠更方便閱讀,也能用來規劃區分章節段落來呈現給使用者。
難度(5/10):■■■■■□□□□□
文章分頁的使用方法
使用文章分頁時可以避免文章過於沉長,區隔文章之間的段落,此外用文章分頁的好處在於可以不需要再額外撰寫其他篇文章,可以一直接續著文章寫下去。

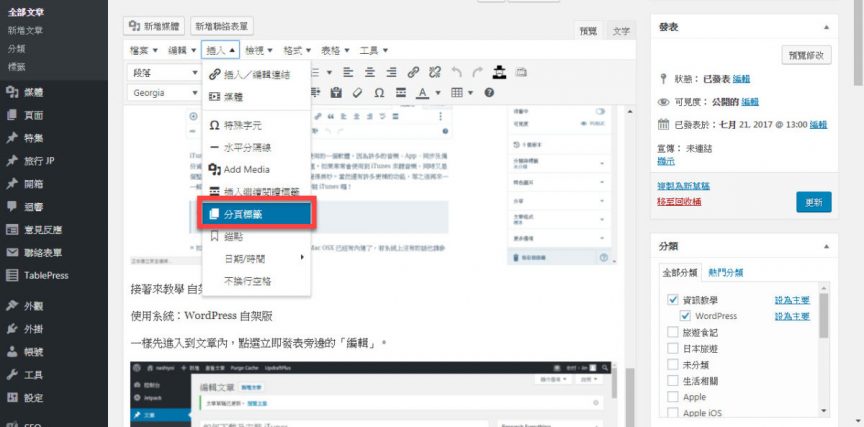
先來使用看看這項功能的運用吧,首先直接進入到 WordPress 的後台新增文章。

如果有使用文章編輯器的話,直接點選插入分頁。
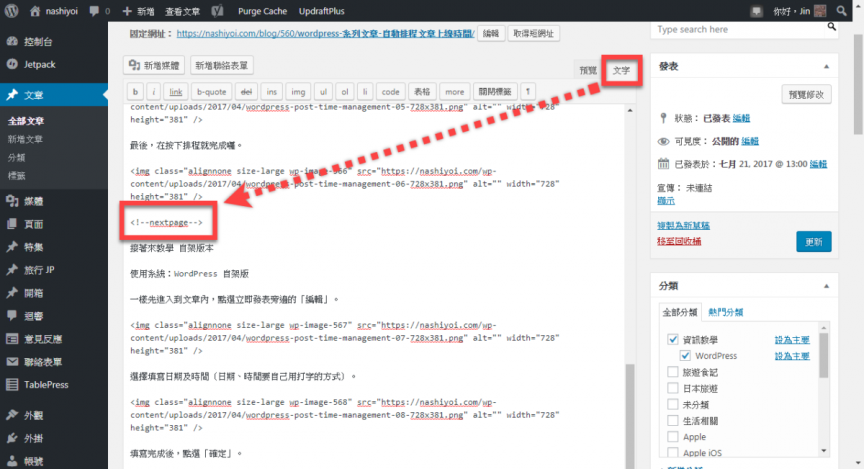
如果沒有的話直接使用以下語法:
<!--nextpage-->
接著來在 Single.php 頁面加入分頁吧!
使用的分頁為:<?php wp_link_pages( $args ); ?> ,此種語法共有兩種做法。想直接使用只需要將下方其中一種語法(此兩種方法大同小異)、修改中文字,貼至 Loop 迴圈內或者貼至 <?php the_content(); ?> 下方即可。
第一種:將 array 陣列另外宣告分開寫入。
<div class="link_pages">
<?php
$linkpage_de = array(
'before' => '<p>' . '頁數:',
'after' => '</p>',
'link_before' => '',
'link_after' => '',
'next_or_number' => 'number',
'separator' => '',
'nextpagelink' => '下一頁',
'previouspagelink' => '上一頁',
'pagelink' => '%',
'echo' => 1
);
wp_link_pages( $linkpage_de );
?>
</div>第二種:直接貼入語法,在 <?php wp_link_pages();?> 括弧內包入 array 陣列。
<div class="link_pages">
<?php wp_link_pages(
array(
'before' => '<p>'.'頁數:',
'after' => '</p>',
'link_before' => '',
'link_after' => '',
'next_or_number' =>'next_and_number',
'nextpagelink' => '下一頁',
'previouspagelink' => '上一頁',
'pagelink' => '%' ,
'echo' => 1 )
);
?>
</div>其中一項 next_or_number 修改為 number 會只出現數字,修改為 next_and_number 擇會出現數字、上下頁文字,其它建議預設即可,需要更詳細的話可以參考此篇文章內的 Parameters。
當然也可以在連結文字的部份上去加入<div>、<span> 等等…樣式,可以將上方的陣列語法改為這樣:
'link_before' => '',
'link_after' => '',
改為
'link_before' => '<span>',
'link_after' => '</sapn>',解釋一下陣列內有 link_before、link_after 的意思:
link_before = 連結文字之前
link_after = 連結文字之後
所以接完這段語法的意思是 在 上一頁、數字1~999 變成連結可以點的時候,會將連結包的文字的前面產生一個 <span> 在後面產生一個</span>,如同範例:<span> 連結文字 </span>
此外在本篇教學其它使用的 before、after 也是相同的意思囉!
接著先前的 Code 都會有先包上一段 <div> ,也正是用來修改樣式,但為了簡化所以我這裡只提供我自己的 CSS 樣式囉,配合上方加 入 <span> 的方法,自己試試看怎麼使用囉!
以下開始是 CSS 語法:
.link_pages {
display: inline-block;
width: 100%;
margin: 5px auto;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
}
//清除浮動
.link_pages:before,
.link_pages:after{
clear: both;
content: ".";
visibility: hidden;
display: block;
height: 0;
}
.link_pages p {
padding-top: 5px;
padding-bottom: 5px;
margin: 0px auto;
background: #F5F5F5;
text-align: center;
text-decoration: none;
}
/* 連結文字(陣列加入的<span>) */
.link_pages span {
}