作者簡介
WordPress 數字分頁建立方法教學
WordPress 使用一些預設或者常見佈景主題時,往往在首頁只會顯示最新、最舊的文章,不過大部分的使用者都會希望將原先這類型架構改為數字分頁,所以這次會教學 WordPress 佈景主題加入數字分頁,讓你在架構 WordPress 也能多一個選擇。
難度(5/10):■■■■■□□□□□
在 functions.php 內加入此語法:
function home_pagenavi() {
global $wp_query;
$big = 999999999;
echo '共 '.$wp_query->max_num_pages.' 頁';
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'prev_text' => '«',
'next_text' => '»',
'current' => max( 1, get_query_var('paged') ),
));
}
此外可以將可以將下述語法修改為自己想要的:
‘prev_text’ => ‘«’ 中間的 « 改為 上一頁…等等依照自己的需求修改。
‘next_text’ => ‘»’ 中間的 « 改為 下一頁…等等依照自己的需求修改。
在 index.php 或者 archive.php 循環後加入:
<div id="home_pagenavi"><?php home_pagenavi(); ?></div>接著在 style.css 內加入樣式:
#home_pagenavi {
margin: 0px auto;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
}
.page-numbers {
padding:5px 15px;
background:#888;
color:#FFF;
text-decoration:none;
border-top-left-radius:2px;
border-top-right-radius:2px;
border-bottom-right-radius:2px;
border-bottom-left-radius:2px
}
.page-numbers:hover {
background:#666;
color:#FFF;
text-decoration:none
}
.page-numbers.current {
background:#666;
color:#FFF
}
.pages {
margin-left:12px;
margin-right:12px;
color:#888
}
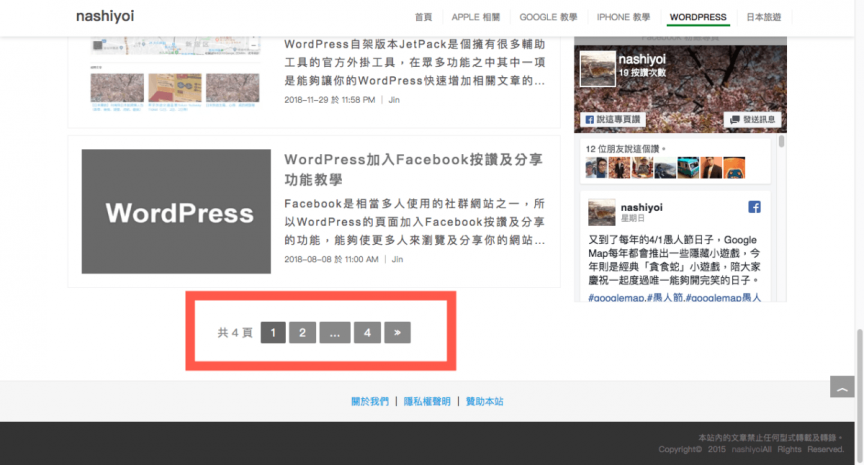
加入之後就可以看到 index.php 或者 archive.php 分頁就會變成數字分頁了。

相關文章