WordPress是個相當好用的內容管理系統,也能夠輕鬆的編輯文章及圖片,尤其是圖片及圖庫的形式能夠任意的選擇使用,能夠輕鬆的插入圖片及編輯自己想要的效果。
使用版本:WordPress 5.9.3
WordPress 區塊編輯器插入圖片
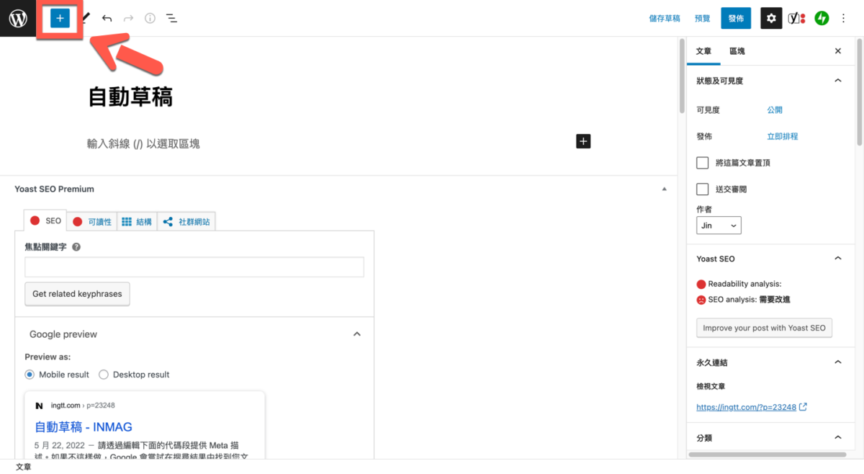
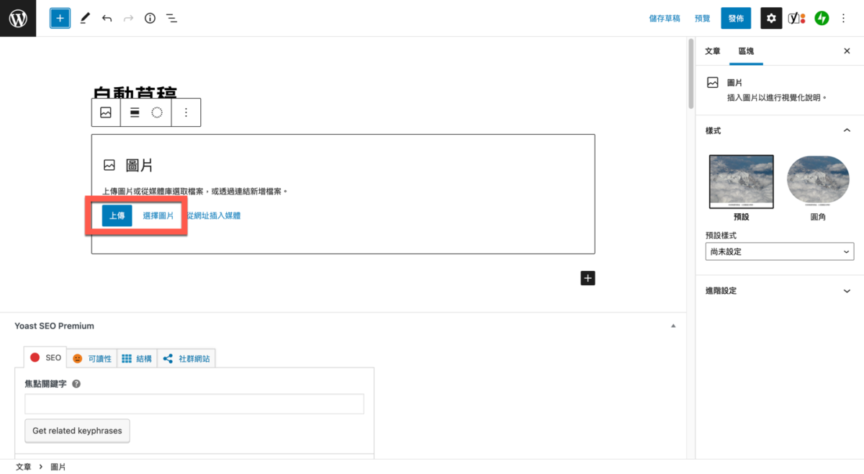
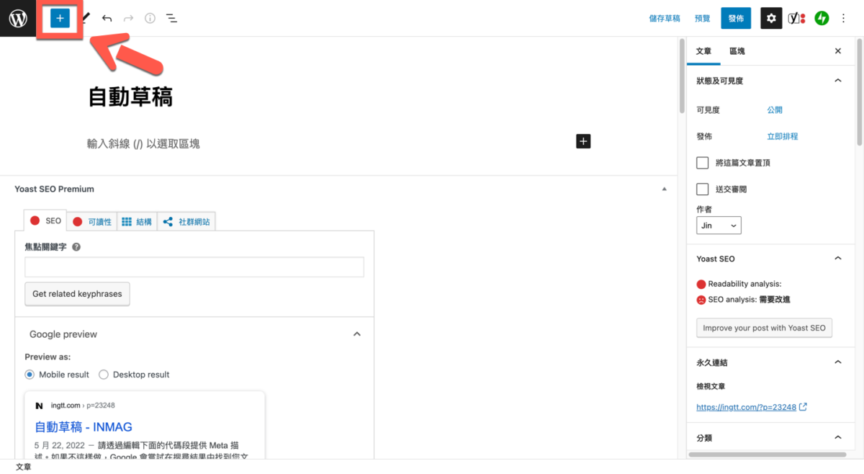
首先點選左上角的【新增區塊】。

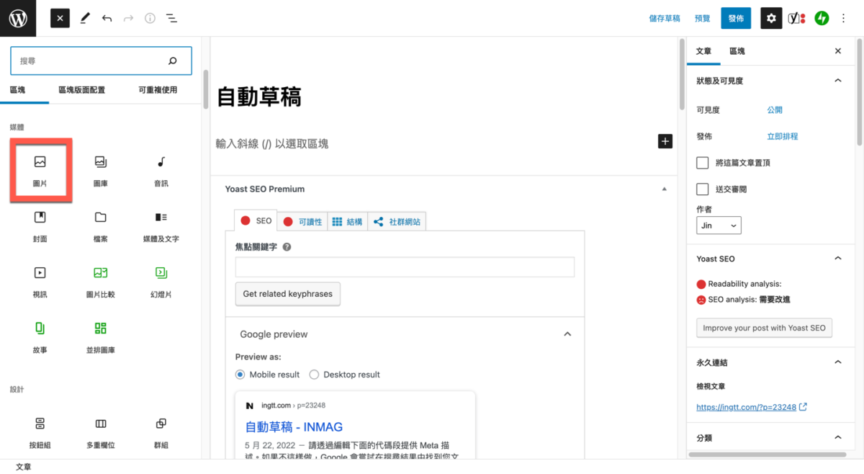
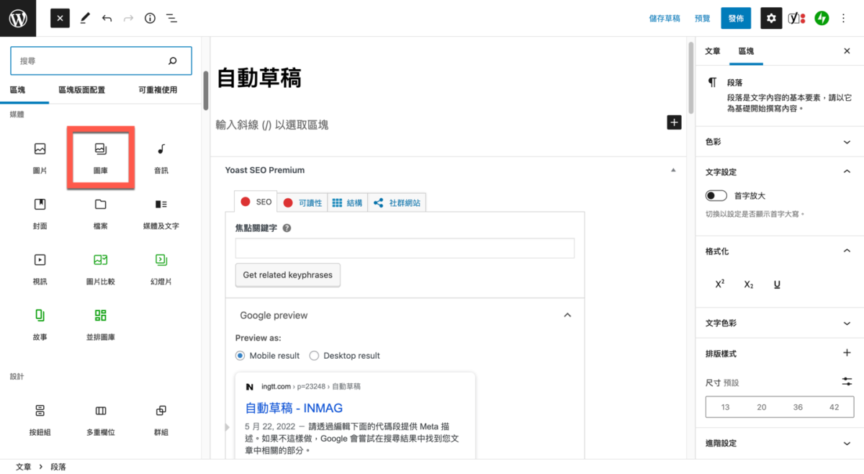
然後點選新增【圖片】。

然後選擇【上傳】或者【選擇圖片】。

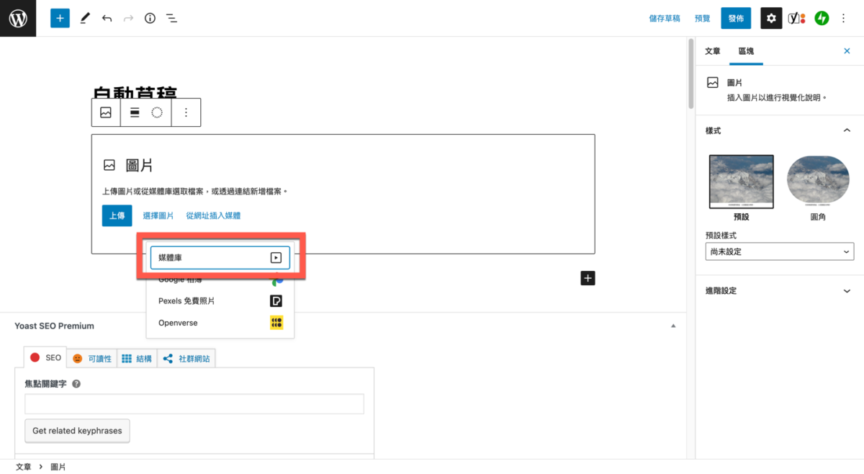
若是【選擇圖片】則必須要選擇【媒體庫】。

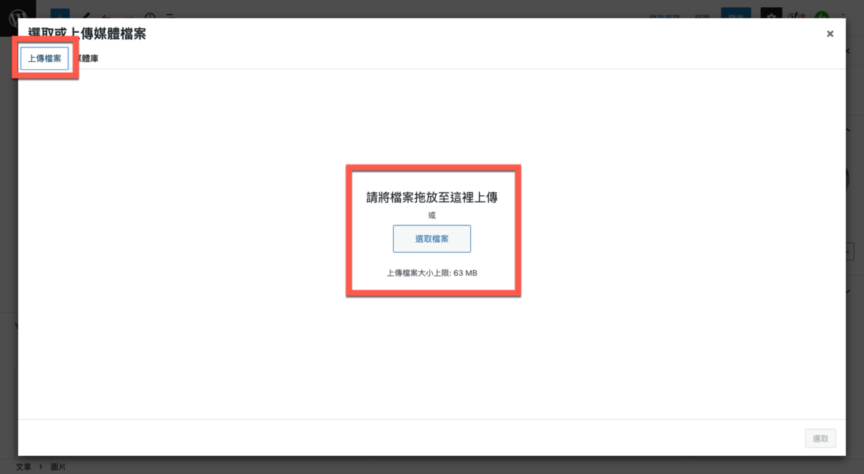
剛才選擇【上傳】的則必須要點選【選取檔案】,並且準備好圖片上傳。

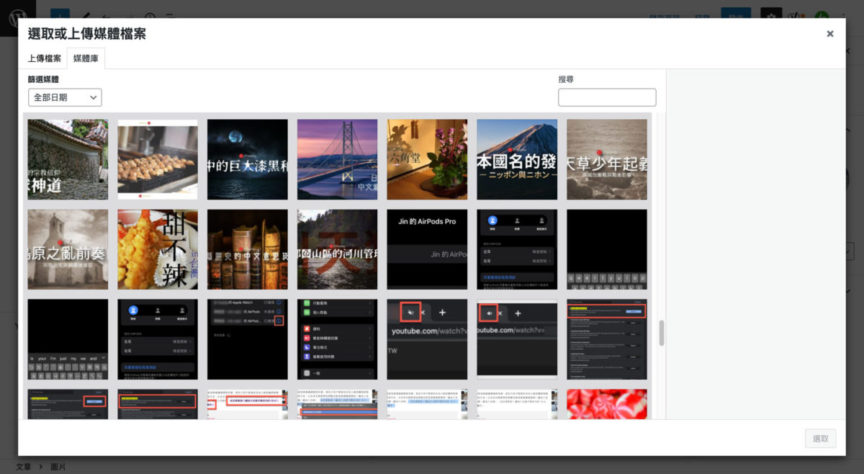
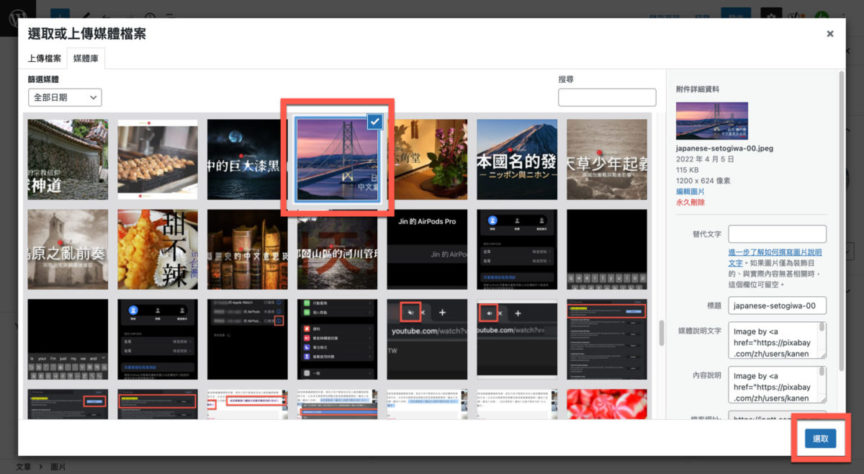
【選擇圖片】的則必須要在媒體庫選擇之前上傳的圖片。

使用【上傳】的只需要確認好圖片並按下選取。
【選擇圖片】則需要挑選好之前的照片並點選圖片,並按下最下方的【選取】。

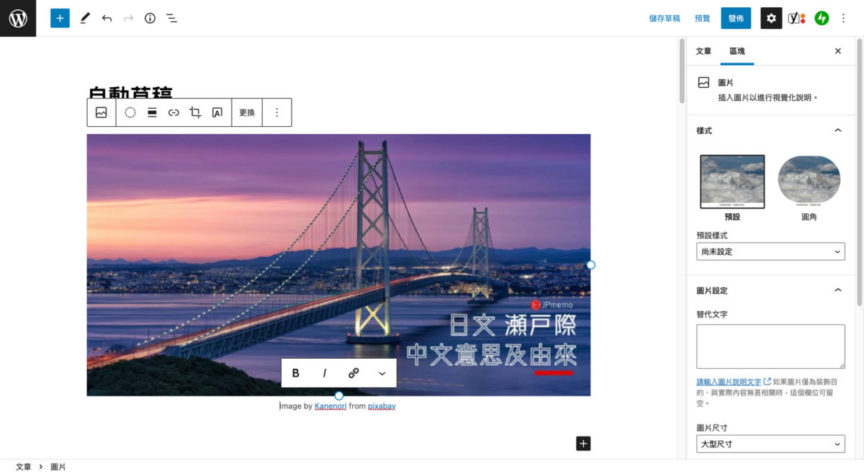
之後就會看到編輯器上會新增一張剛才上傳或者選取的圖片。

WordPress 區塊編輯器插入圖庫
一樣先點選新增區塊。

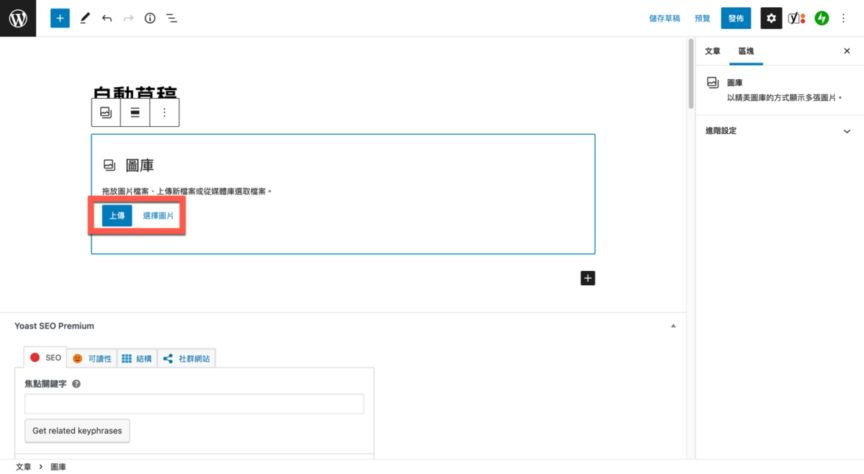
然後點選【圖庫】進行新增。

然後選擇【上傳】或者【選擇圖片】。

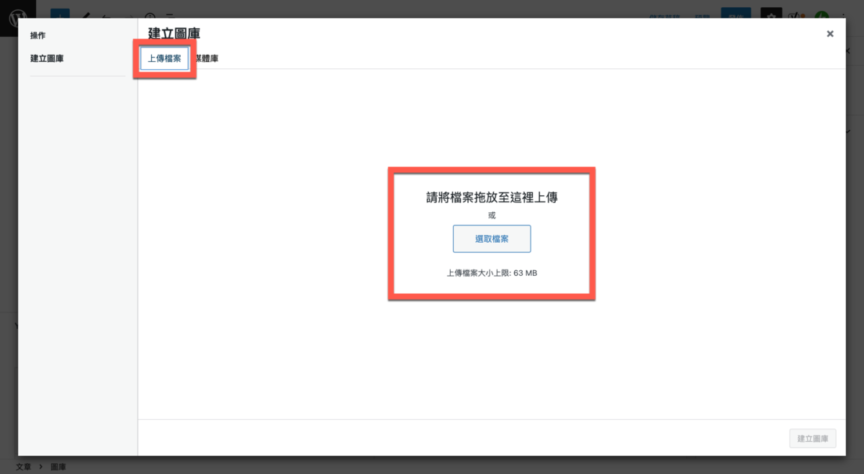
選擇【上傳】可以一次上傳多張圖片。

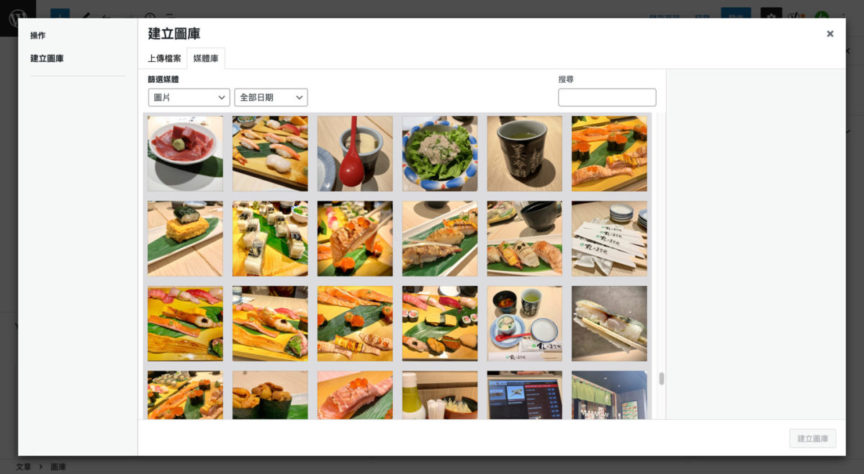
或者使用【選擇圖片】選擇之前所上傳的照片。

使用【上傳】的只需要確認好圖片並按下【建立圖庫】。
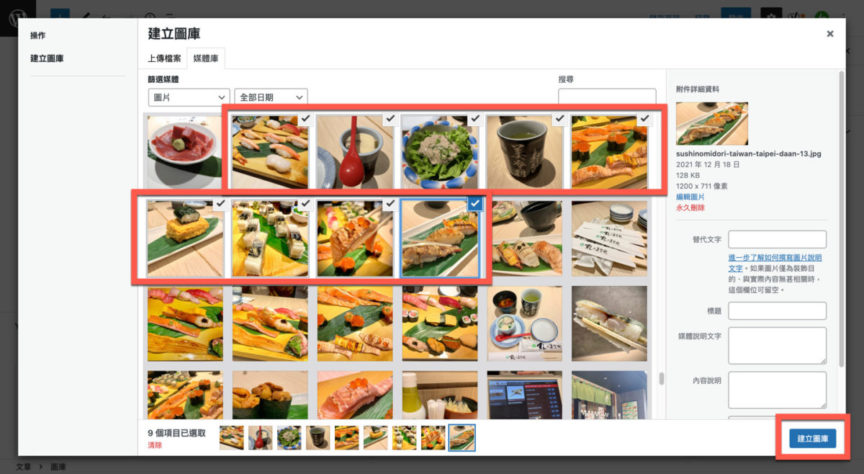
【選擇圖片】則需要挑選好之前的照片挑選圖片,並按下最下方的【建立圖庫】。

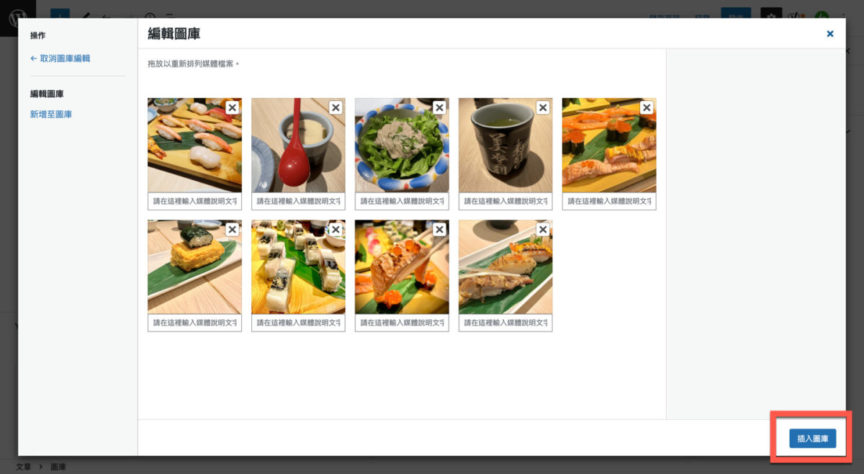
最後再確認編輯圖庫修改位置或資訊,最後再按下【插入圖庫】。

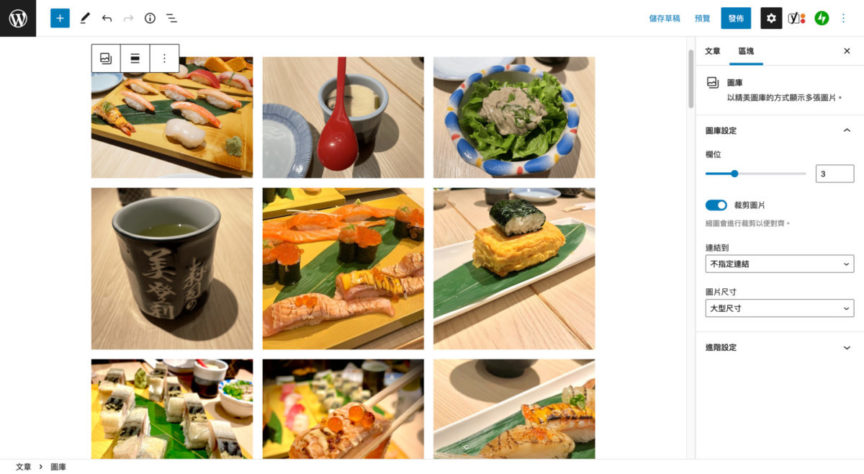
之後就會插入至文章編輯器了。

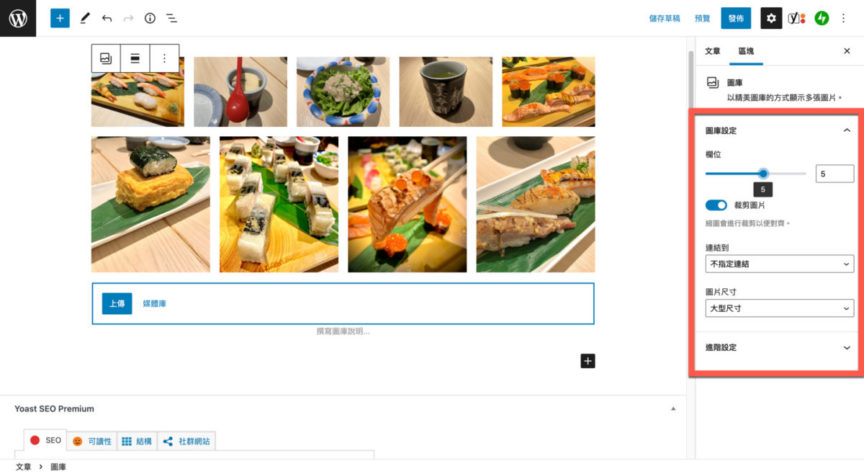
若是其中一張圖片就能【選取圖庫】,右側就能夠調整圖庫設定內的欄位、連結設定、圖片尺寸等功能。