作者簡介
WordPress 使用 infinite scroll 無限滾動自動載入下一頁

JetPack 是 WordPress 相當方便好用的外掛,裡面統整了不少相當方便的功能。其中一項也是目前加在 IN MAG 首頁內的無限滾動( infinite scroll ),能夠設定在點選後自動載入下一頁所有文章,或者設定自動載入下一頁文章。
安裝的 JetPack 外掛
安裝 JetPack 外掛方式,可以參考下面文章:
JetPack 開啟 Infinite Scroll
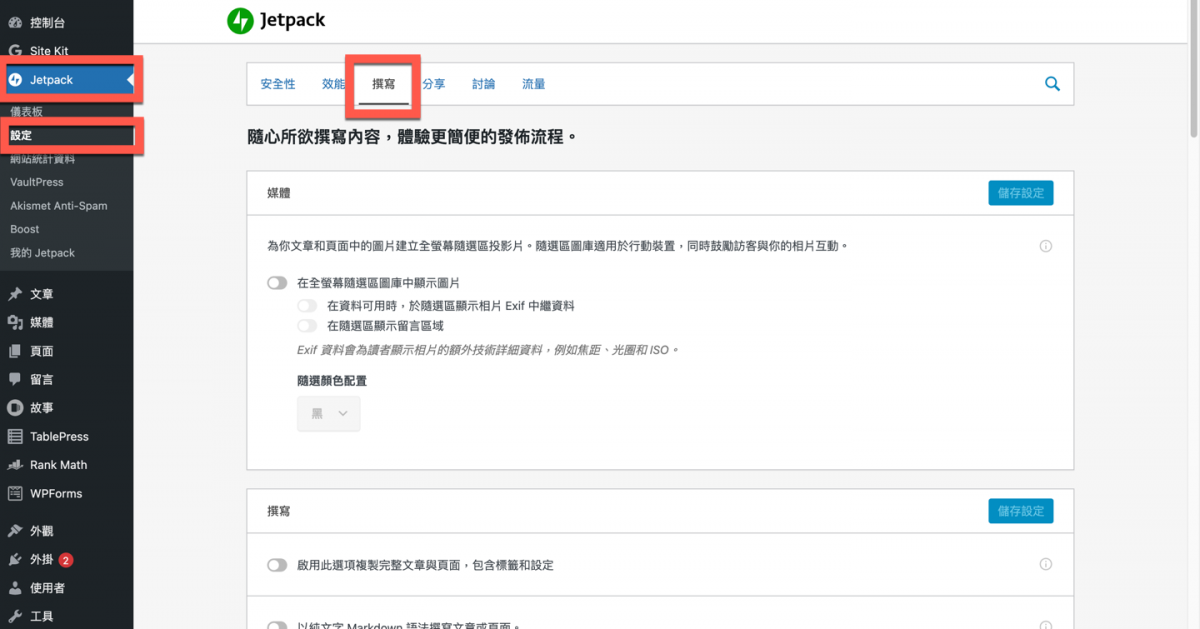
首先點選 JePack 內的【設定】並進入到【撰寫】。

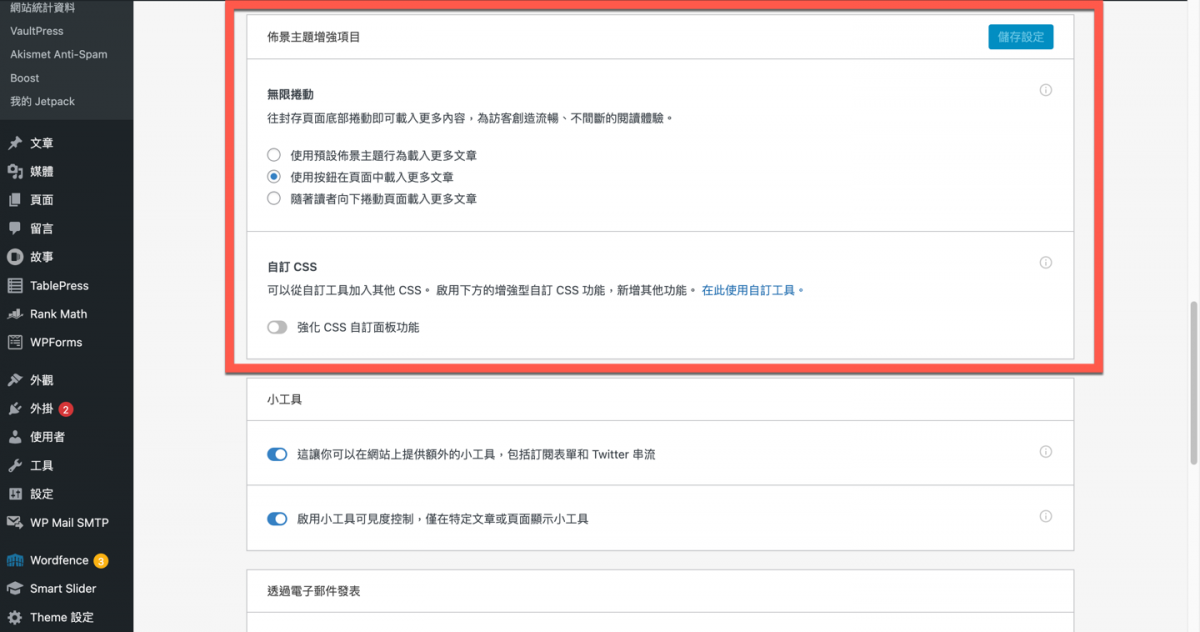
找到【佈景主題增強項目】。

接著會看到無限滾動項目,然後依照自己自己需求使用功能。
1.使用預設佈景主題行為載入更多文章。
預設會照著佈景主題呈現。
2.使用按鈕在頁面中載入下一頁更多文章。
會出現按鈕,點下去才會呈現更多文章。
3.隨著讀者向下捲動頁面載入更多文章
會依照往下捲動繼續呈現下一頁。

加入 Infinite Scroll 無限滾動語法
首先在 functions.php 內加入 infinite 語法,然後在 container 內輸入等等要使用無限滾動的 HTML 架構的 CSS 名稱,要將循環語法包住。
像是在 container 輸入 infinite (CSS 名稱)。
functions.php
<?php
function my_theme_infinite_scroll_render() {
get_template_part( 'content' );
}
add_theme_support( 'infinite-scroll', array(
'container' => 'infinite',
'render' => 'my_theme_infinite_scroll_render',
'footer' => false
) );
?>需要在佈景主題最上層內開啟一個 php 檔案,並命名為 content.php ,使用 HTML (CSS 名稱:infinite)將循環語法包住。
content.php
<div class="infinite">
...循環開始
<?php while (have_posts() ) : the_post(); ?>
<a target="_blank" rel="noopener" href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php the_post_thumbnail();?>
<?php the_excerpt(); ?>
<?php endwhile;?>
<?php else : ?>
<?php echo '目前沒有文章!';?>
<?php endif; ?>
...循環結束
</div>最後將上面所製作好的 content 頁面放至 index.php 內。
index.php
<?php get_template_part( 'content', get_post_format() ); ?>
若需要修改按鈕版本的文字,就可以透過下面語法修改,需要在 infiniteScroll.settings.text 輸入要更換的文字。
functions.php
<?php
function jeherve_custom_infinite_more() { ?>
<script type="text/javascript">
//<![CDATA[
infiniteScroll.settings.text = "更多文章…";
//]]>
</script>
<?php
}
add_action( 'wp_footer', 'jeherve_custom_infinite_more', 3 );
?>相關文章