作者簡介
【Chrome 擴充】csscan 網頁設計師的好工具
此篇文章為過時文章,文章內容過舊因此不會再次更新此篇文章,請至所有文章內觀看更多文章。
製作網頁時會使用到 CSS 語法來撰寫樣式,使用內建的網頁語法檢視器時,每個區塊都會擠在一起,都需要特別仔細的去看每條的 CSS 語法,常常搞不清楚那一塊版面是哪段語法。如果需要很明確知道的話,Chrome 瀏覽器內的一款擴充工具 csscan,只要滑動網頁的區塊就能即時顯示 CSS 語法,每個區塊都標示得相當清楚。
目前下載連結已失效,官方已經沒有提供此項目下載了。
名稱:csscan
安裝網址:點這裡
安裝網址:點這裡
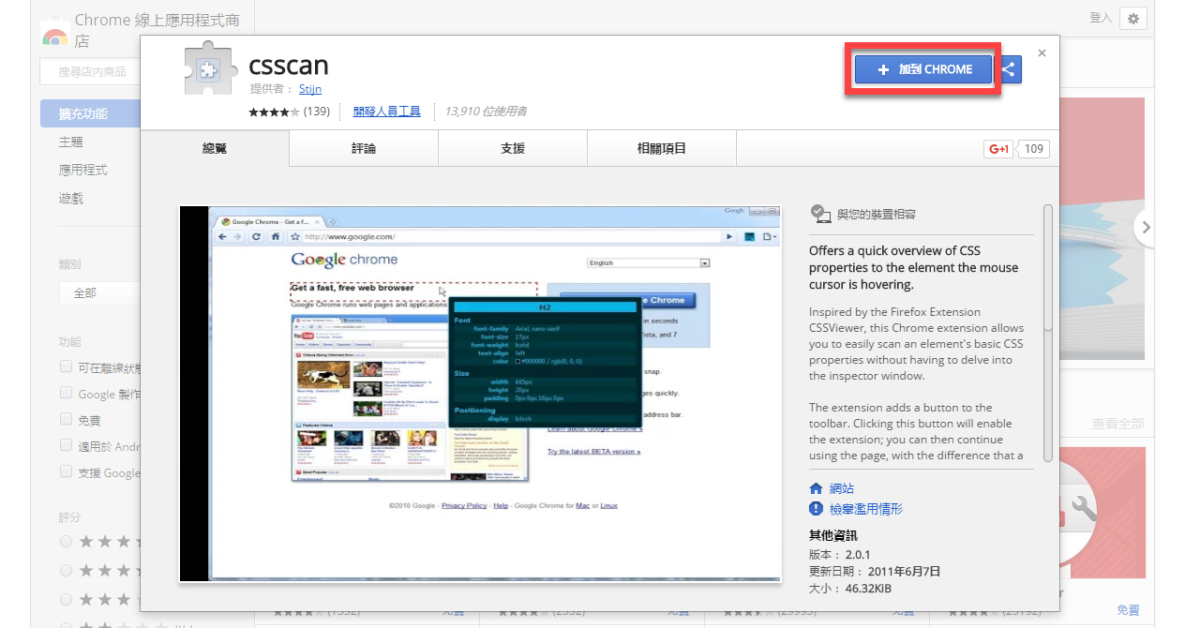
安裝 csscan 擴充工具
先進入到 csscan 的擴充工具頁面,點選「加到 CHROME」下載。

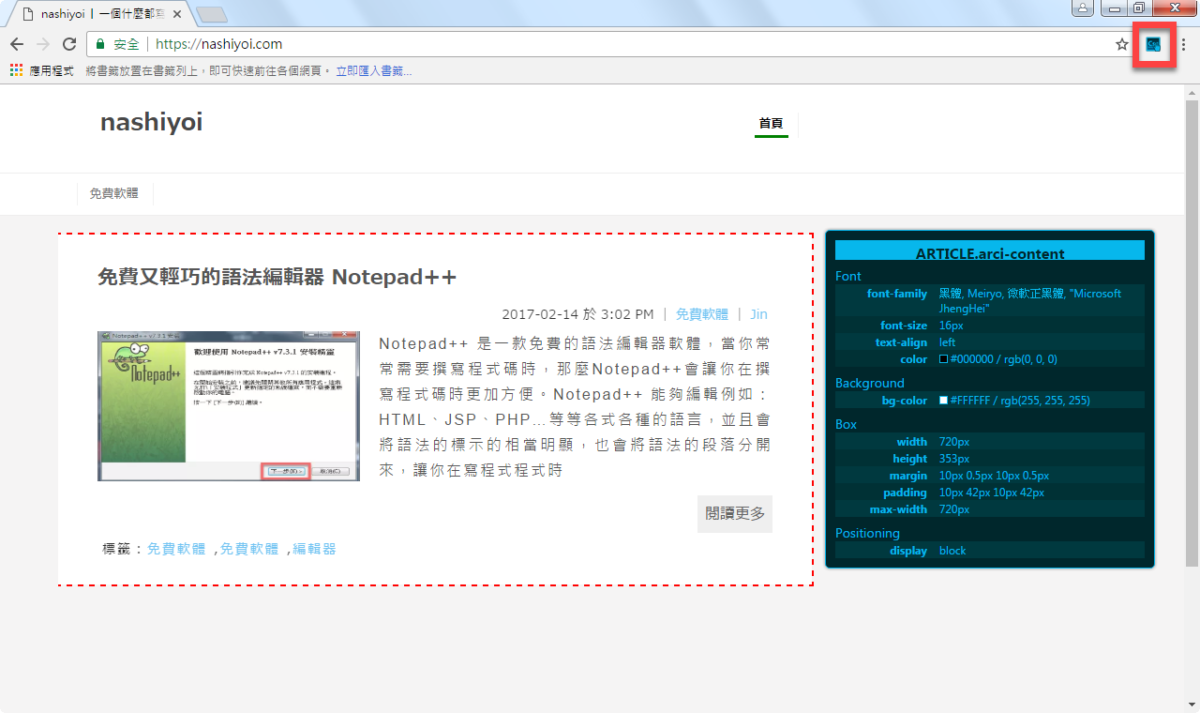
就能看到 Chrome 瀏覽器的右上新增的 csscan 按鈕,然後點選它。

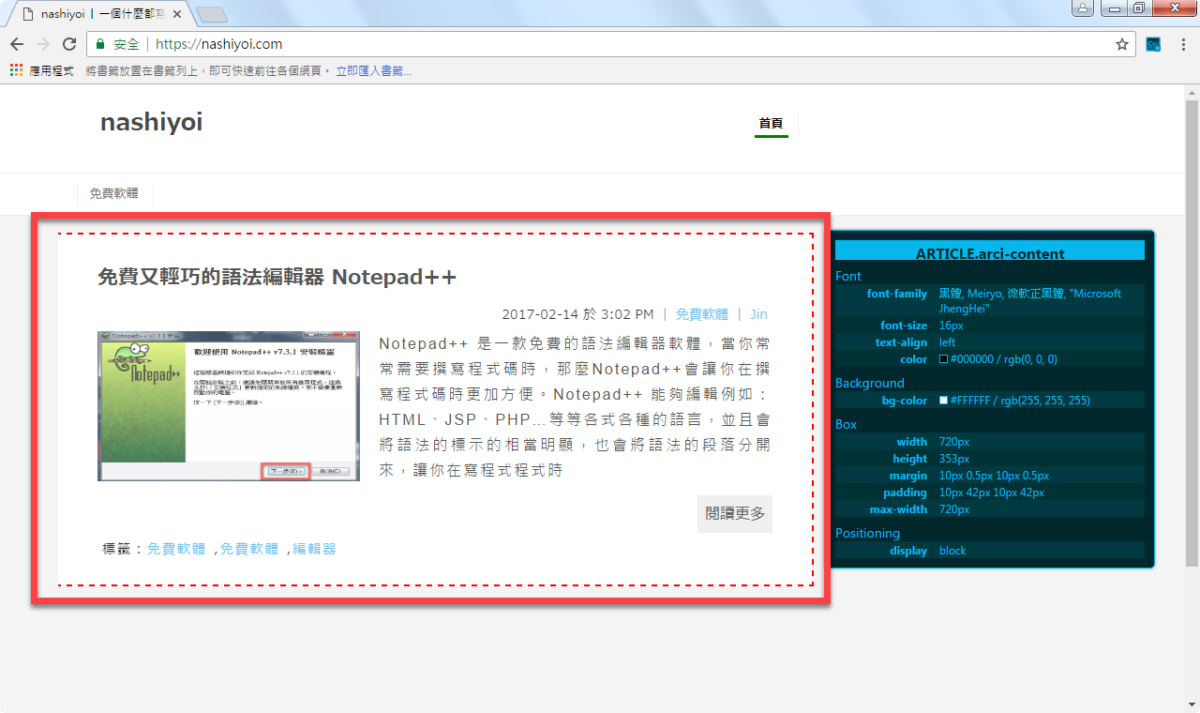
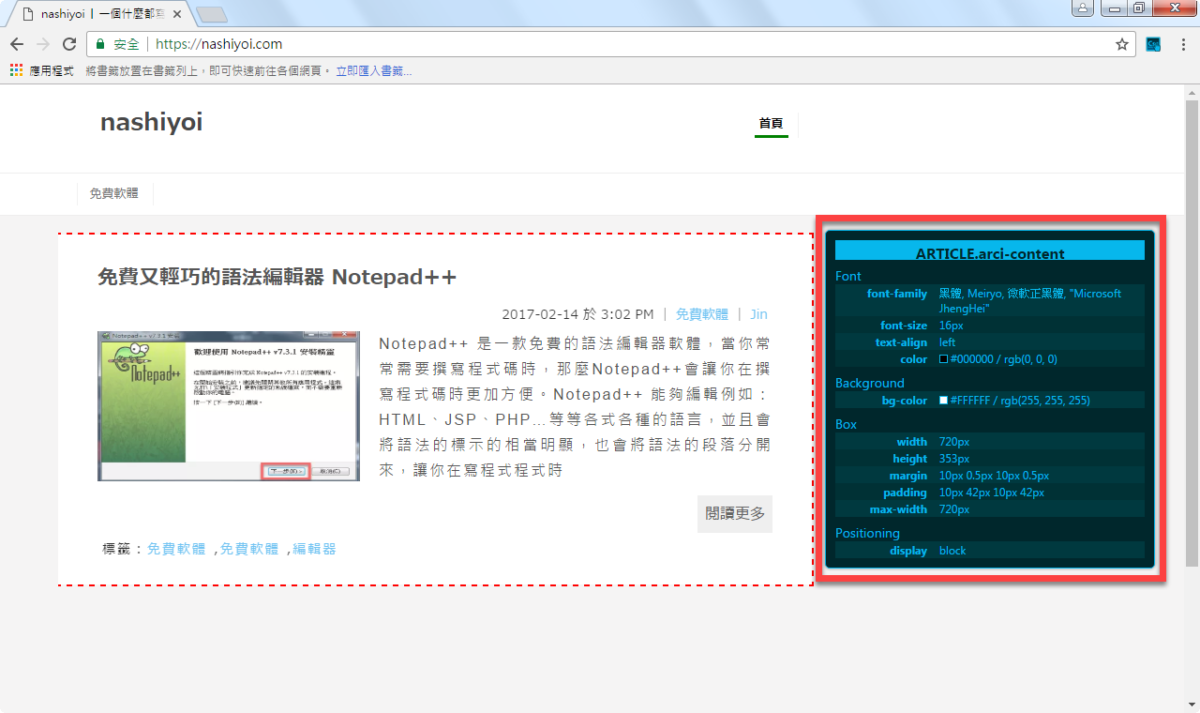
然後看到虛線的選定滑動的範圍,就能顯示 HTML、 CSS語法區塊表。


相關文章