作者簡介
將Youtube影片內嵌至 Blog & 網站 Part.2
Youtube 第二種嵌入影音的方式,是針對 Youtube 版型改版之後要怎麼單獨修改尺寸或者更詳細的設定等等。
先版本嵌入影片方法
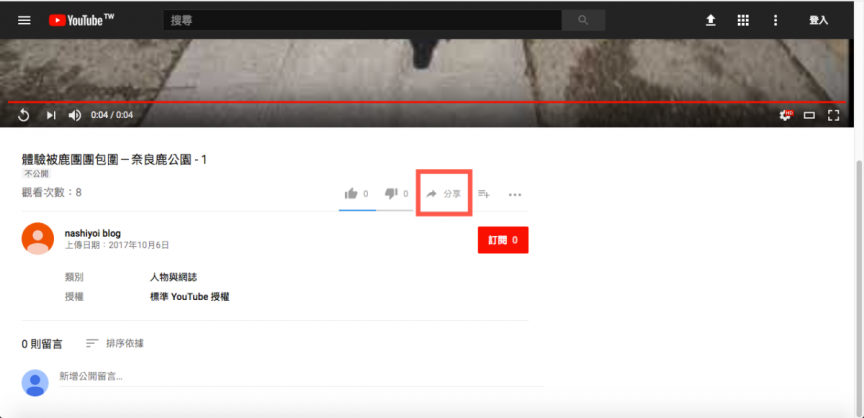
新版的 Youtube 嵌入方法,請點選「分享」。

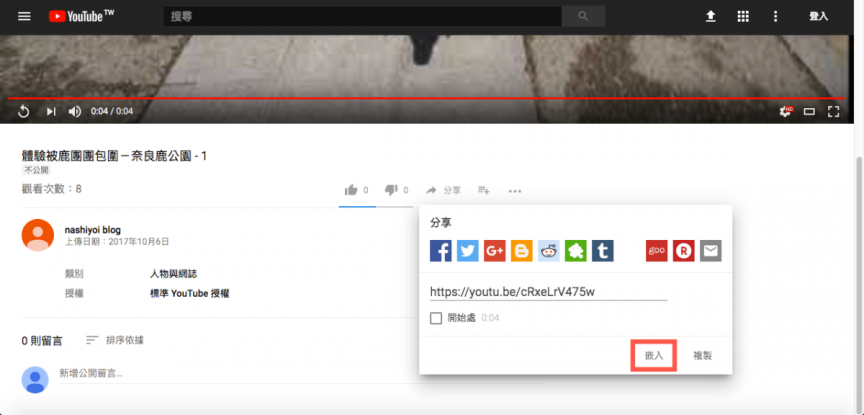
點選「嵌入」。

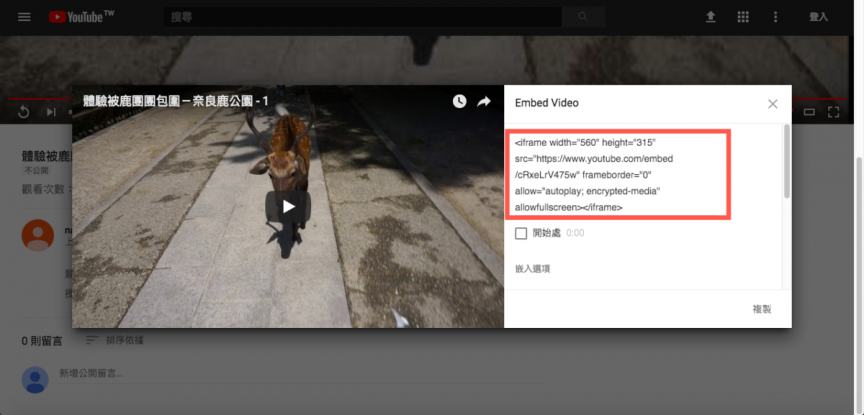
然後就能直接將嵌入原始碼複製起來就行了。

請使用下述整理之前舊版所提供的 size 直接從 Iframe 上面去修改寬度、高度,或者使用接下來要說明的開發人員範例。
560×315
1280×720
835×480
640×360
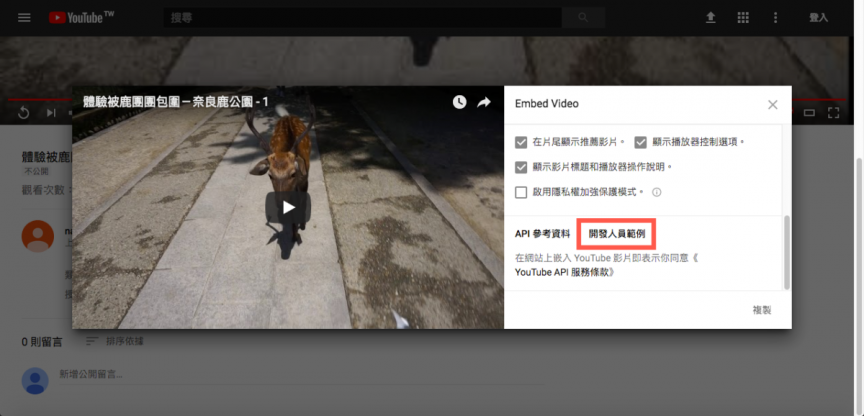
由於新版 Youtube 點選分享後沒有提供尺寸選擇這個選項,所以使用 Youtube 所提供的開發人員範例來設定影片尺寸比例。根據上述步驟滑到下面,然後點選「開發人員範例」。
1280×720
835×480
640×360

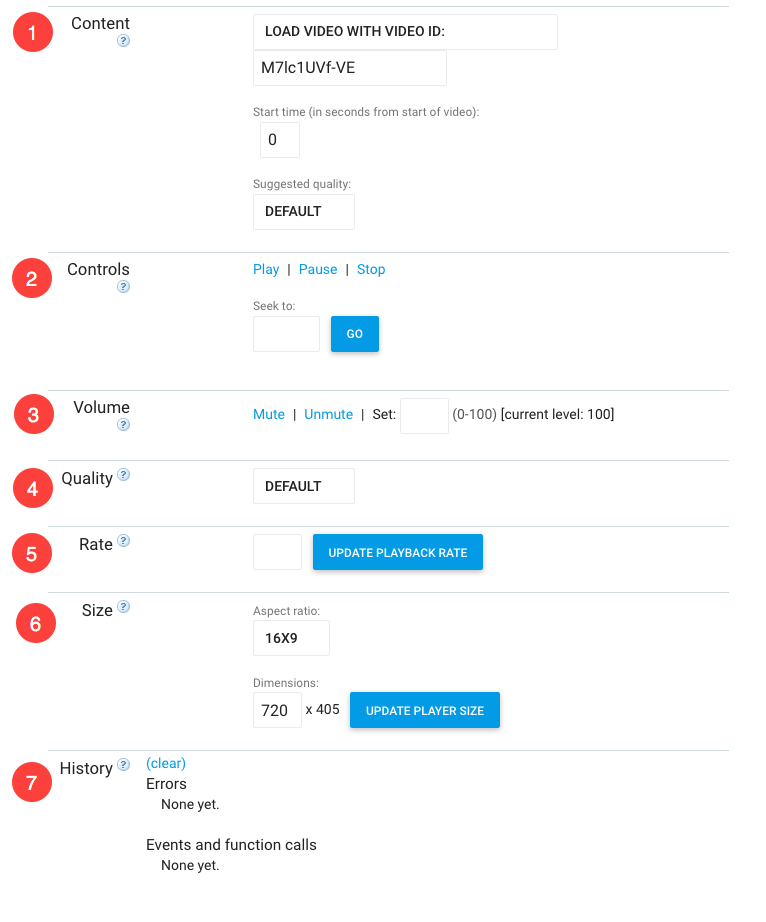
開發人員範例欄位說明
雖然開發人員範例只會用到只會用到(1).跟(4).,但是還是來解釋一下大致上的欄位說明,怎麼使用請看下一段教學。
(1).Content
LOAD VIDEO WITH VIDEO ID(此部份是可以選的,但是預設即可):讀取 Youtube 的網址ID編號。
Star time:開始時間,以秒為單位(例如:從1秒開始-戥等)。
Suggested quality:預設解析度調整。
LOAD VIDEO WITH VIDEO ID(此部份是可以選的,但是預設即可):讀取 Youtube 的網址ID編號。
Star time:開始時間,以秒為單位(例如:從1秒開始-戥等)。
Suggested quality:預設解析度調整。
(2).Controls
設定從何時Play(播放)、Pause(暫停)、Stop(停止) 播放。
(3).Volume
Mute:靜音。
Unmute:取消靜音。
Set(0-100):自定調整音量。
(4).Quality
預設畫質調整。
(5).Rate
影片速度。
(6).Size
可選擇4:3或者16:9(通常是16:9)。
直接選擇填入寬度,就能自動獲得高度。
(7).History
clear:清除所有上述設定,重置。

修改寬度及更新方法、複製 Iframe 原始碼
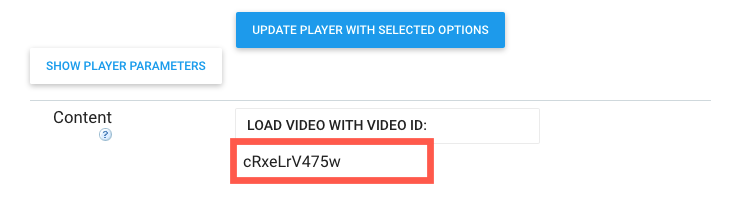
請先記得網址尾端 =後幾碼ID
將 ID 填入至 LOAD VIDEO WITH VIDEO ID 內。

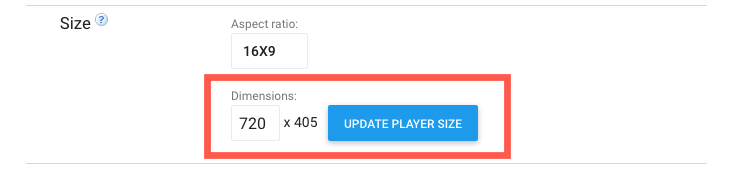
將寬度修到自己想要的 Size。

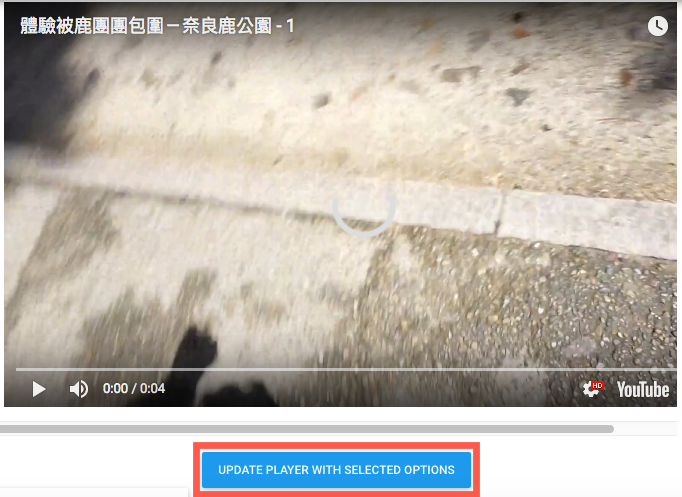
然後點選最重要的「UPDATE PLAYER WITH SELECTED OPTIONS」有任何操作更新的都必需先點選。

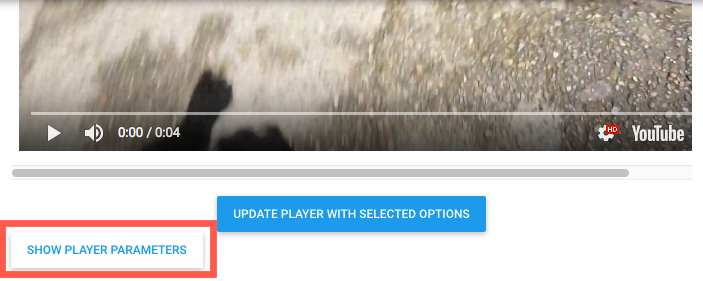
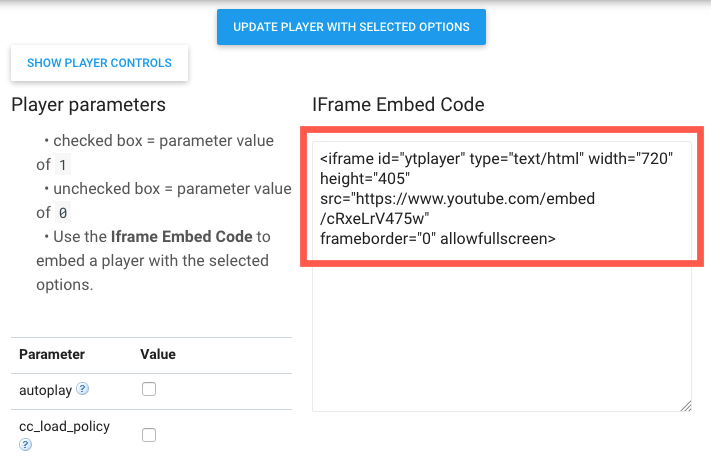
最後再點選「SHOW PLAYER PARAMTERS」複製 Iframe 原始碼。

將原始碼複製後貼在自己的網站或部落格就完成了。

相關文章