作者簡介
WordPress 幻燈片插入文章使用教學

WordPress 區塊編輯器除了之前所介紹的功能之外,還有一項美化個人網站、部落格必備的「幻燈片(slide show)」,能夠藉由這項工具來輪播文章中的所插入的圖片,除了能夠美化版面之外也能夠藉此當做一個集合式的小相簿。
使用版本:WordPress 5.8
注意事項:必須搭配 JetPack 外掛。
安裝 JetPack 外掛功能
在要新增幻燈片之前必須要安裝 JetPack 外掛,可以參考下面安裝教學。
新增 WordPress 區塊編輯器幻燈片功能
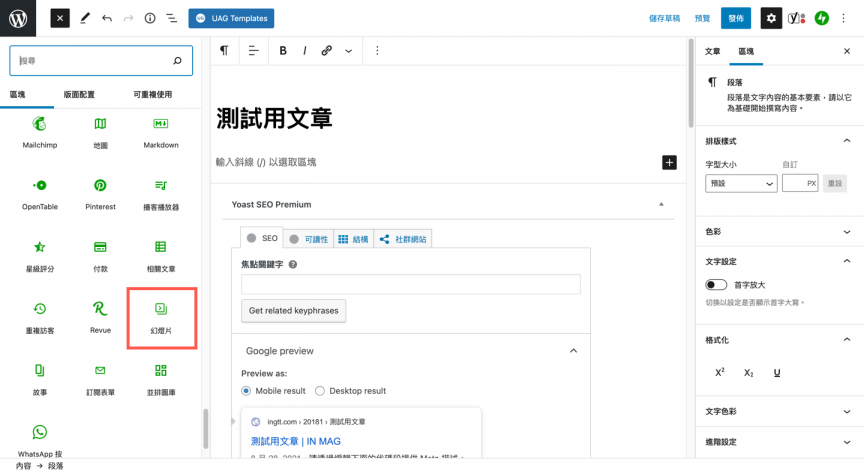
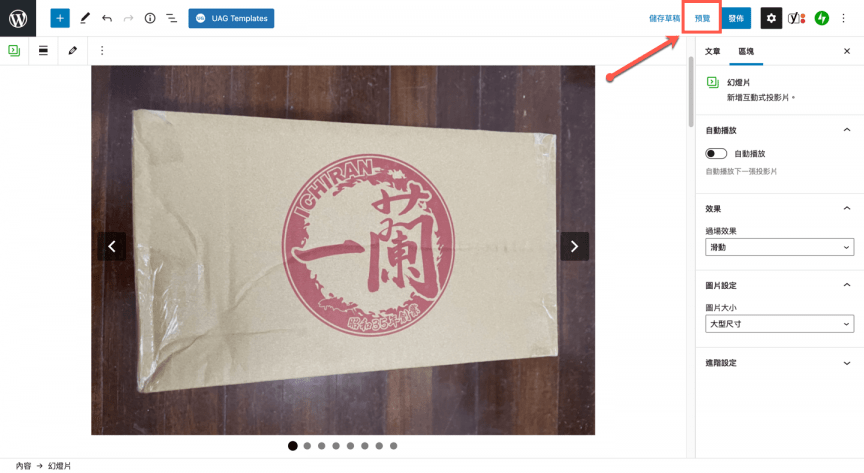
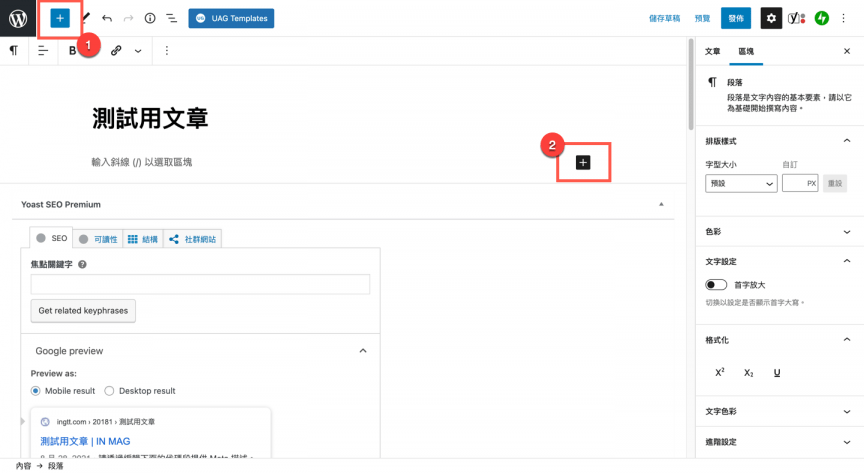
首先打開區塊編輯器後,點選(1)或者(2)新增區塊。

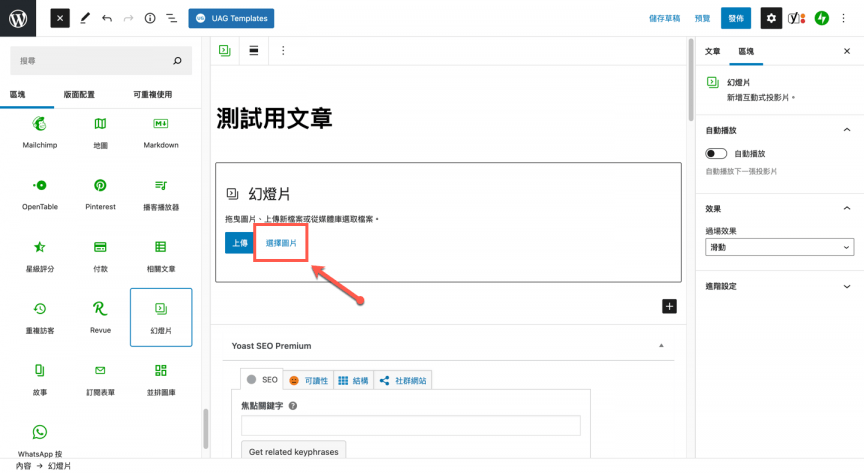
然後選擇【幻燈片】,呈現綠色就代表需安裝 JetPack 外掛才能出現及使用。
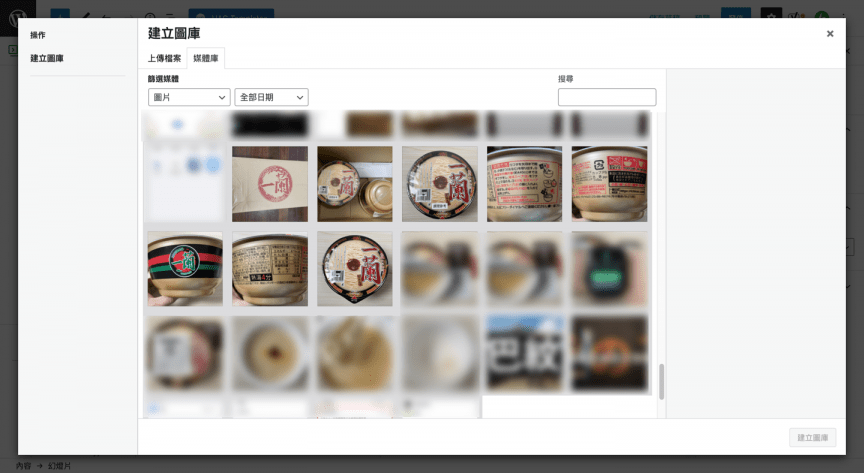
然後點選選擇【圖片】。

然後以圖庫的方式選擇。
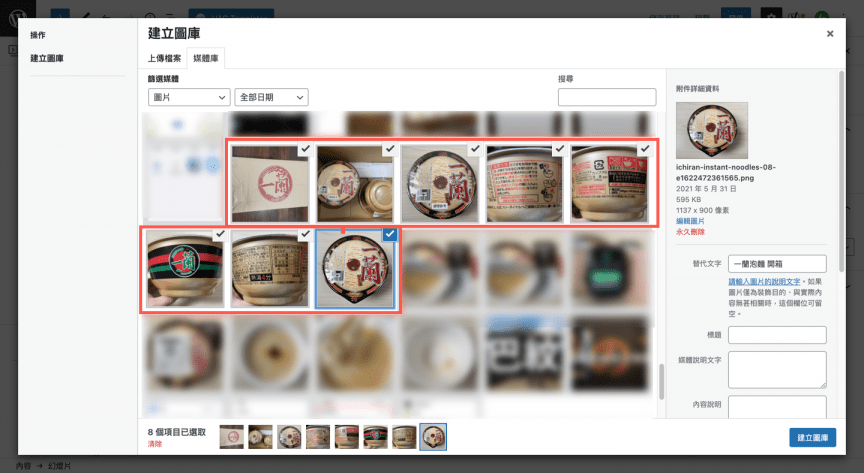
選擇要建立幻燈片的圖片,選擇完後點選【建立圖庫】。
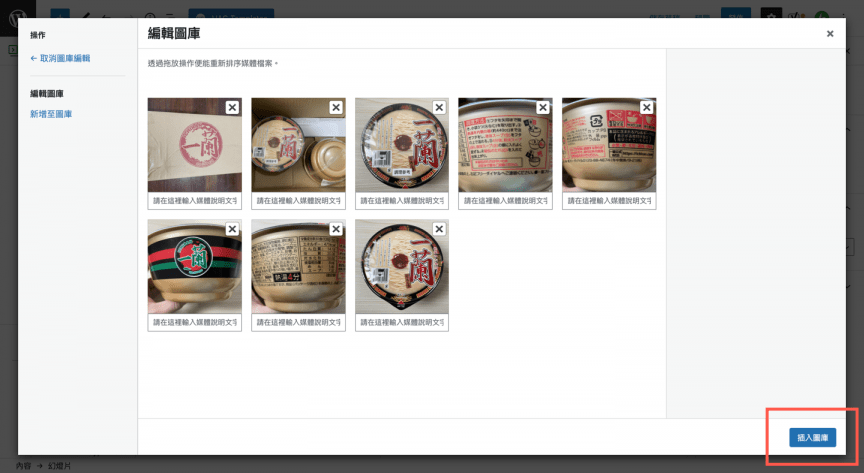
最後再【插入圖庫】。
完成建立後就會在區塊顯示,也可以點選【預覽】來觀看幻燈片。
完成後就能夠以幻燈片形式展示了,請觀看以下範例:
相關文章