作者簡介
WordPress 區塊編輯器使用及編輯多欄位的方法教學

WordPress區塊編輯器是個相當多樣化的文章編輯器,也不需要語法就能夠輕鬆的達到設計與功能,區塊編輯器應用能夠直接選擇欄位或者已經設計好的佈景直接套用,就能夠夠輕鬆的設計文章版面效果。
使用版本:WordPress 5.9.3
WordPress 區塊編輯器版型配置器
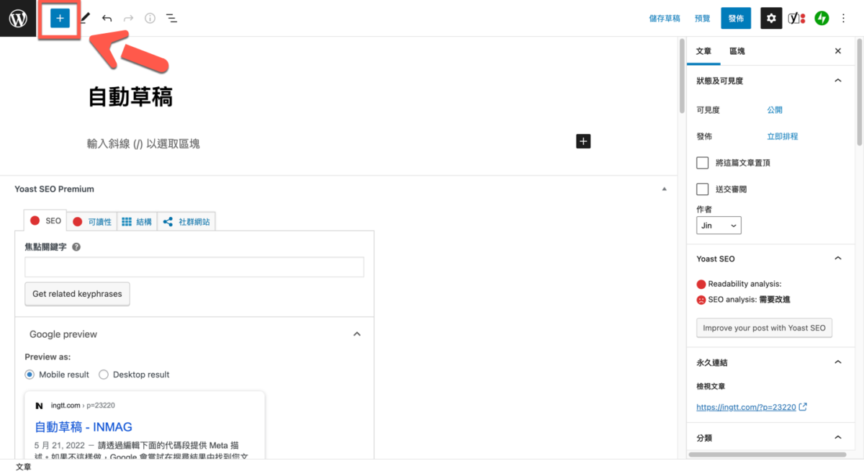
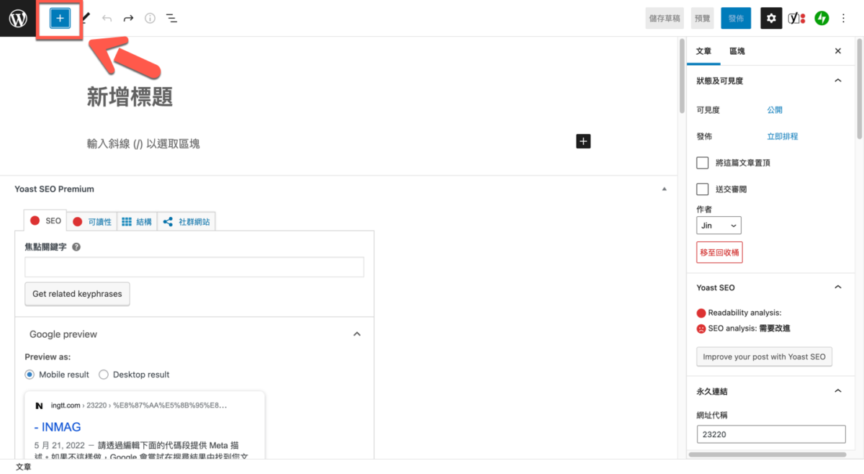
首先在右上角新增區塊。

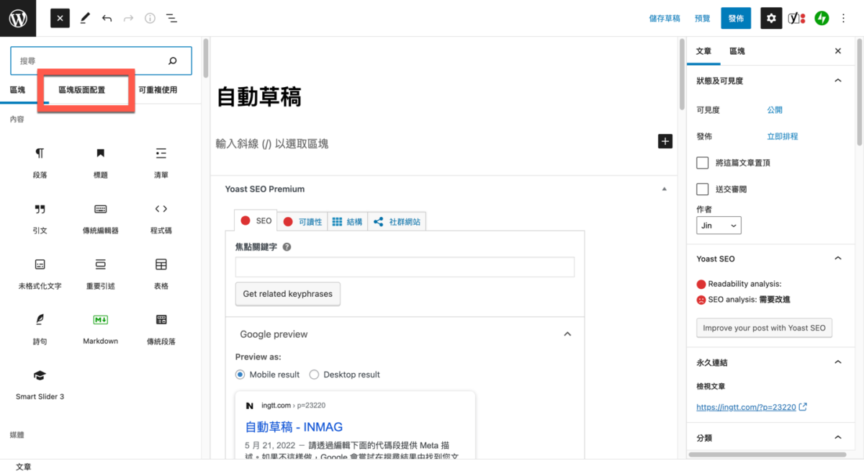
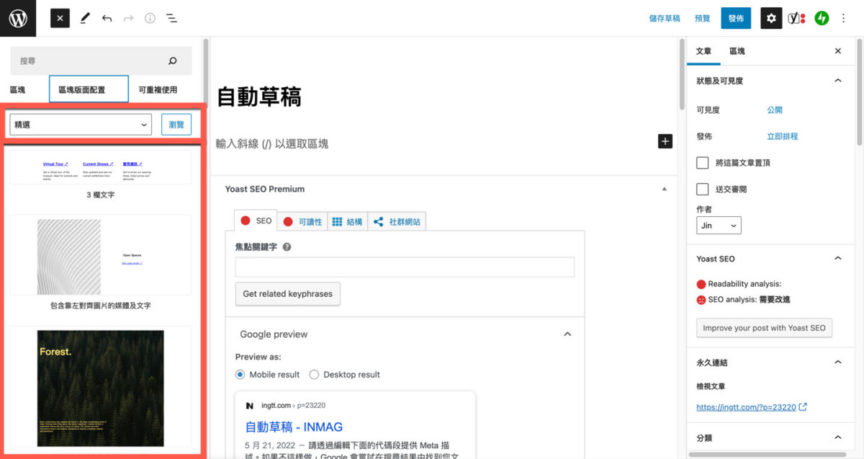
點選【區塊版面配置】工具。

接著就可以依照自己想要的設計選擇版型,直接點選就可以使用了。

WordPress 區塊編輯器多重欄位功能
一樣先點選上方的【新增區塊】。

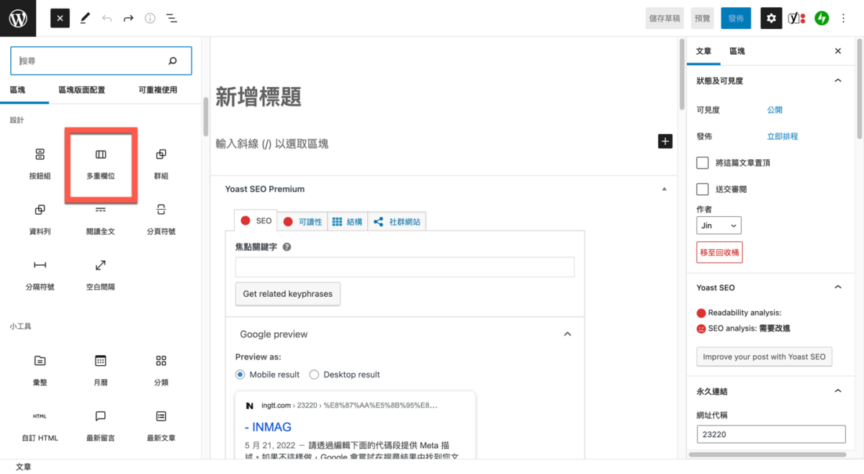
選擇【多重欄位】。

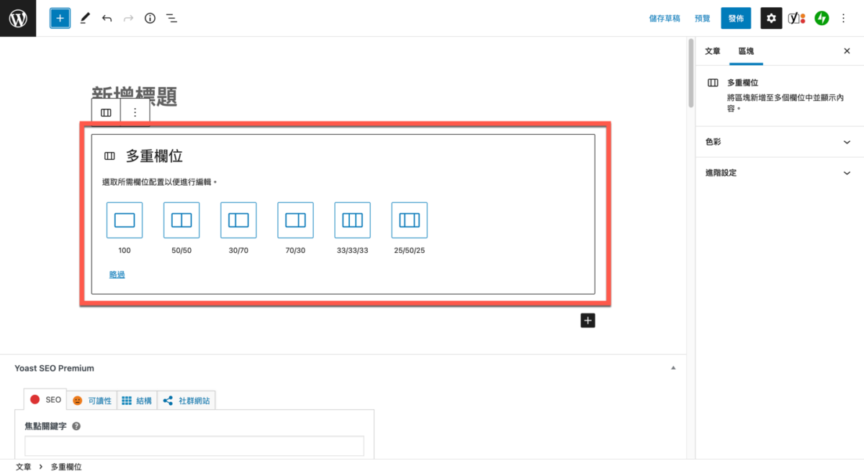
再依照需求選擇配置的版面欄位。

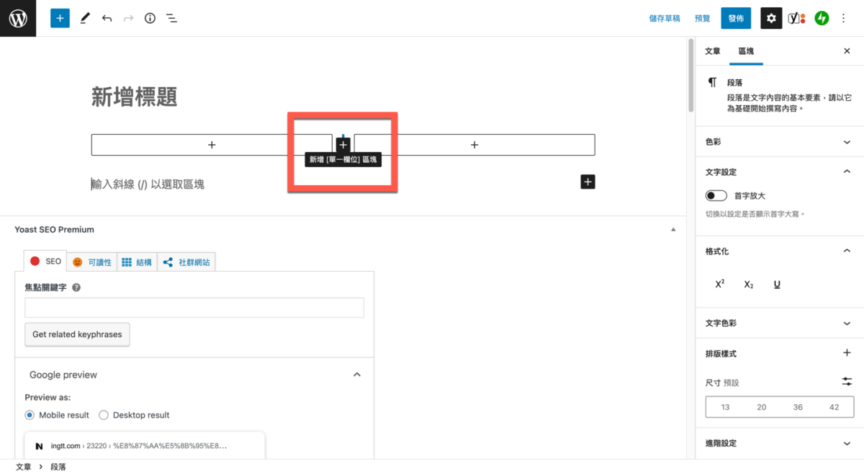
此外已經新增好欄位的人想加入欄位也能夠在中間或者最後面,直到出現【新增單一欄位區塊】後點選新增,就能夠增加欄位了。

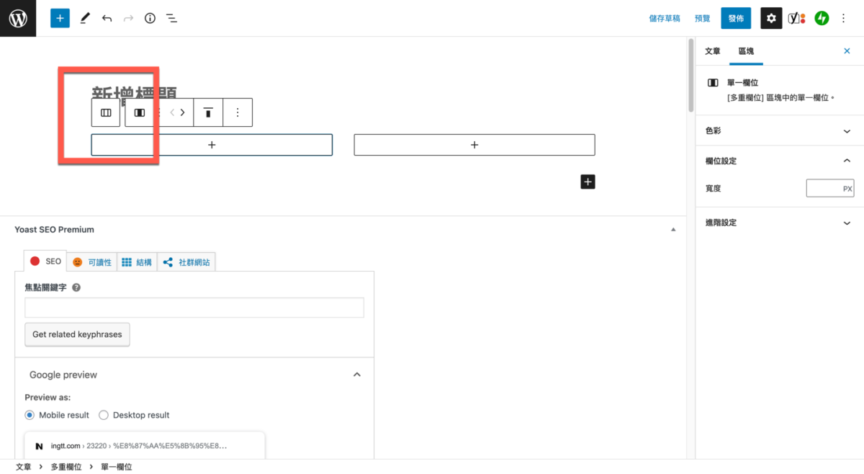
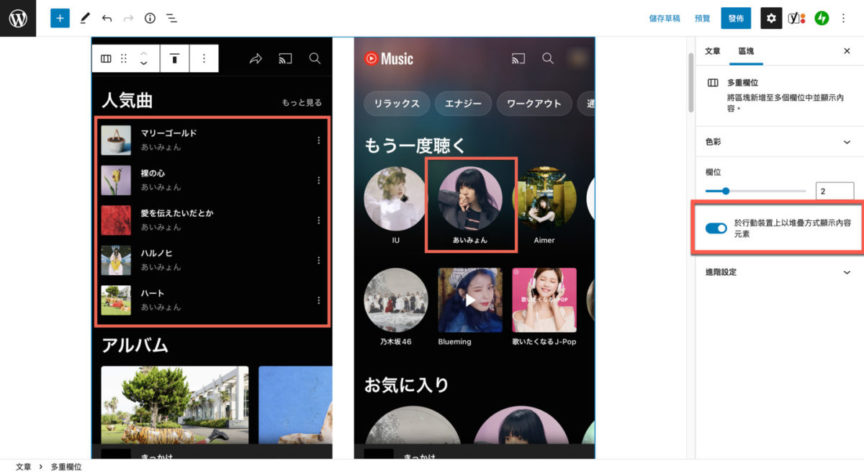
此外當你選擇好整個區塊在左上角就會顯示選項,可以選擇【多重欄位】。

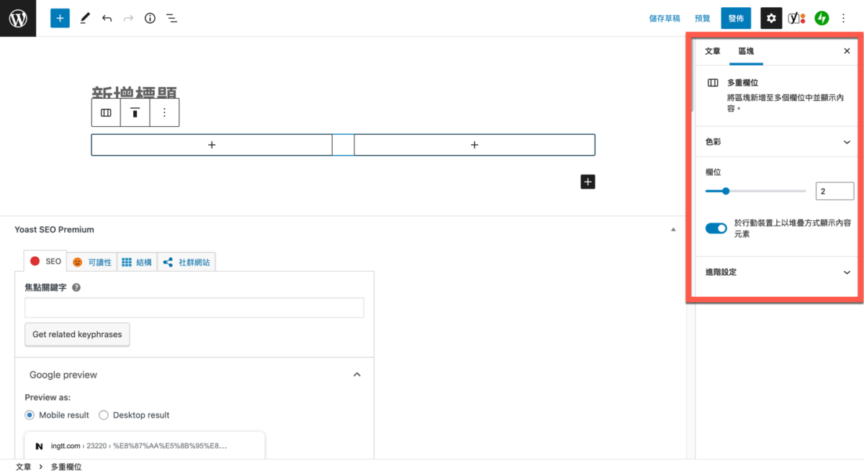
然後就能在右側欄位的區塊出現多重欄位,能夠編輯新增欄位或者其他功能。
#注意,若選到單一欄位右側欄不會顯示。

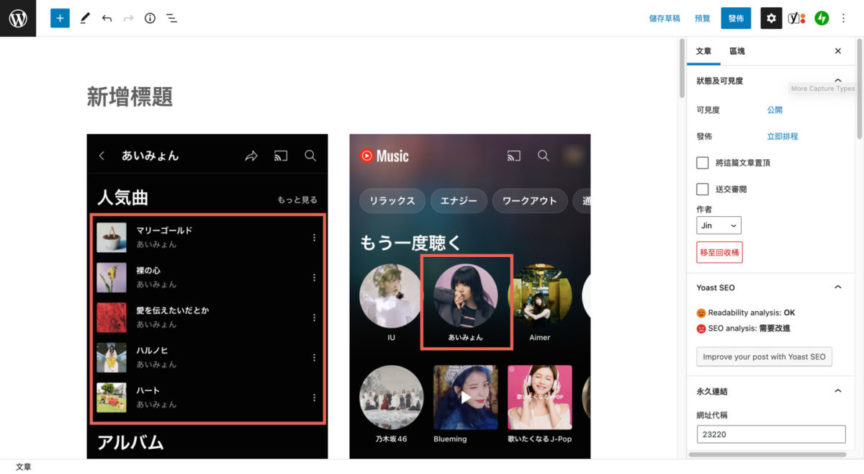
每個欄位區塊都是各自獨立的,像是新增完圖片兩欄後就會類似這樣的兩個欄位分開顯示。

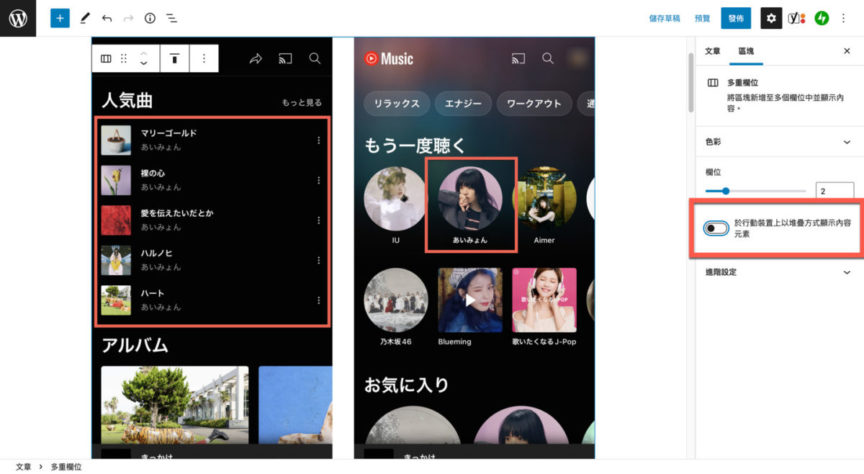
此外如果要顯示手機版為兩欄,可以將【於行動裝置上以堆疊方式顯示內容元素】關閉,若開啟是則是以全圖的。

點選【於行動裝置上以堆疊方式顯示內容元素】關閉後。

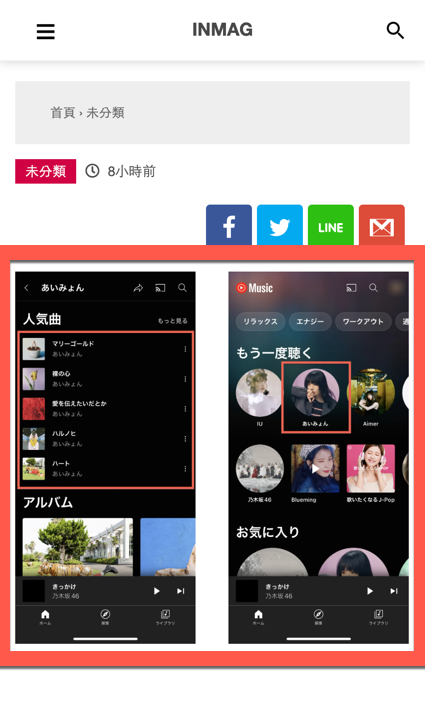
然後使用手機版預覽就能夠呈現兩欄了。

相關文章