作者簡介
WordPress 自訂精選圖片建立方法

WordPress 精選圖片(Featured Image)能夠做為文章的專屬圖片功能,在內建的編輯器就有設定專屬的特色圖片,也能設定語法將特色圖片設為各種尺寸用於不同用途。
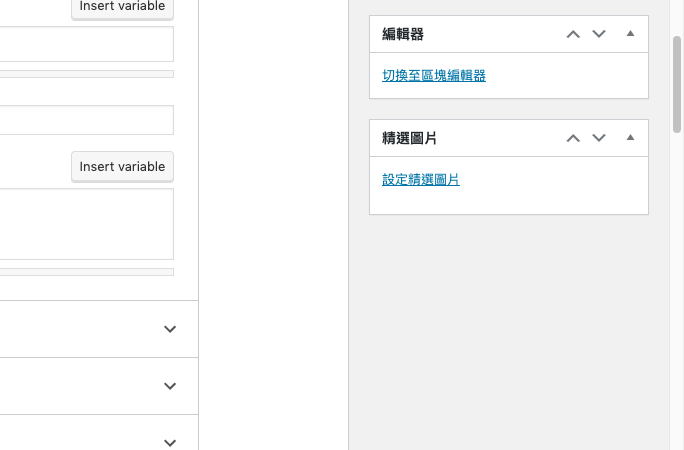
WordPress 傳統編輯器下的精選圖片設定位置

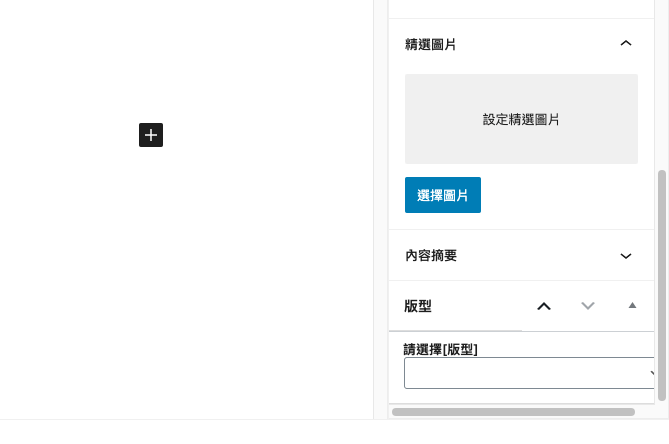
WordPress 區塊編輯器下的精選圖片設定位置

自訂圖片尺寸
精選圖片設定後可以用於各種地方,像是 index.php、tag.php…等等位置,依照個人需求設定即可。
需要準備的頁面有:
functions.php
首先加入一段 if 判斷式,確認接下來的語法 add_theme_support() 是不是有被定義,這段不一定需要加上去,只是為了保險起見。
<?php
if ( function_exists('add_theme_support') ) {
加入精選圖片語法
}
?>然後在前述的判斷式內加入這段語法,確保之後引用的地方能夠使用精選圖片。
add_theme_support('post-thumbnails') 接著依照需求加入精選圖片尺寸。
裁切後的精選圖片格式
thumbnail => 名稱
140=> 寬度固定
140=> 高度固定
true=> 裁切確認
add_image_size('thumbnail',140, 140,true);依照寬度等比例縮放的精選圖片格式
thumbnail => 名稱
140=> 寬度
9999=> 高度無限
add_image_size('medium',360, 9999);
一些基本款的精選圖片尺寸完整語法:
<?php
if ( function_exists('add_theme_support') ) {
add_theme_support('post-thumbnails');
add_image_size('thumbnail',140, 140,true);
//小
add_image_size('medium',360, 9999);
//中
add_image_size('medium_large',465, 9999); //中大
add_image_size('large',728, 9999);
//大
add_image_size('full',1200, 9999);
//原始尺寸
}
?>之後引用時只需要index.php、single.php…等等頁面上修改下面的「thumbnail(依照自己上述名稱設定修改)」:
<?php the_post_thumbnail('thumbnail');?>
相關文章


